Как создать Telegram Web App: инструкция по разработке Mini App
Веб-приложение внутри мессенджера — это когда заказываешь бургер, не выходя из Telegram. Технически Web App как мини-приложение, которое запускается через заранее созданного бота. В статье рассмотрим весь процесс создания и развертывания Telegram Web App (TWA).

Что такое Telegram Web App
Telegram Web App — это мини-приложение, разработанное с использованием стандартных веб-технологий: HTML, CSS и JavaScript. Оно интегрируются в интерфейс мессенджера через специальный API telegram-web-app.js и дает оформить заказ или пройти курс без установки отдельных приложений.
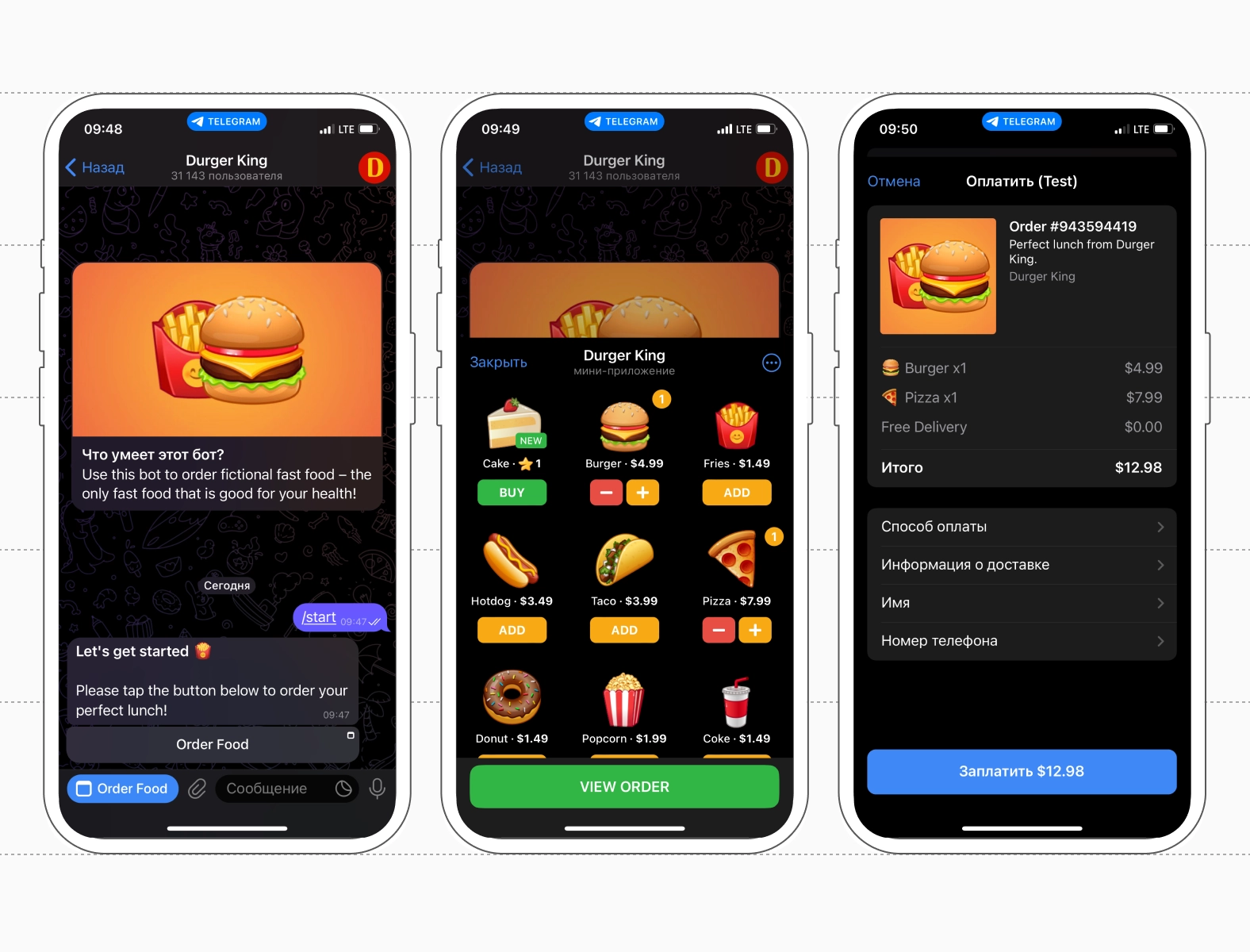
 Telegram Web App открывается в чат-боте и выглядит очень похоже на обычное приложение: пользователь кладет товары в корзину и оформляет заказ как обычно, но делает это не на сайте магазина, а прямо в мессенджере
Telegram Web App открывается в чат-боте и выглядит очень похоже на обычное приложение: пользователь кладет товары в корзину и оформляет заказ как обычно, но делает это не на сайте магазина, а прямо в мессенджере
TWA как инструмент маркетинга и продаж могут использовать разные бизнесы:
Разработчики игр. Возможно то, что игру NotCoin запустили внутри привычного мессенджера, сыграло важную роль в ее популярности: пользователь просто открывает чат с ботом и играет.
E-commerce. Клиенты ресторана или магазина одежды получают полноценную витрину товаров с возможностью оплатить заказ и отслеживать его статус.
Образование. Вместе с образовательными ботами учебные заведения могут разместить в мессенджере форму регистрации, учебные модули и собирать аналитику по прохождению курсов.
Преимущества Telegram Web App:
приложения запускаются прямо в мессенджере, пользователю не нужно переключаться между разными программами;
для входа в магазин или онлайн-школу не надо повторно вводить данные;
рекламный трафик может быть ощутимо дешевле, чем на других площадках;
разработка TWA практически не отличается от обычной web-разработки;
мини-приложения доступны на всех устройствах с установленным мессенджером — на Android, iOS, Windows, macOS и Linux.
 Процесс создания пользовательского бота с @BotFather
Процесс создания пользовательского бота с @BotFatherИнициализация и настройка Telegram-бота
Инициализация и настройка бота нужны для создания мини-приложения. Мессенджер предлагает разработчикам множество инструментов и API для создания ботов. Все они выполняют разные задачи: от информирования до интеграции с внешними сервисами.
Рассмотрим, как создать бота через @BotFather и как добавить кнопку для запуска веб-приложения.
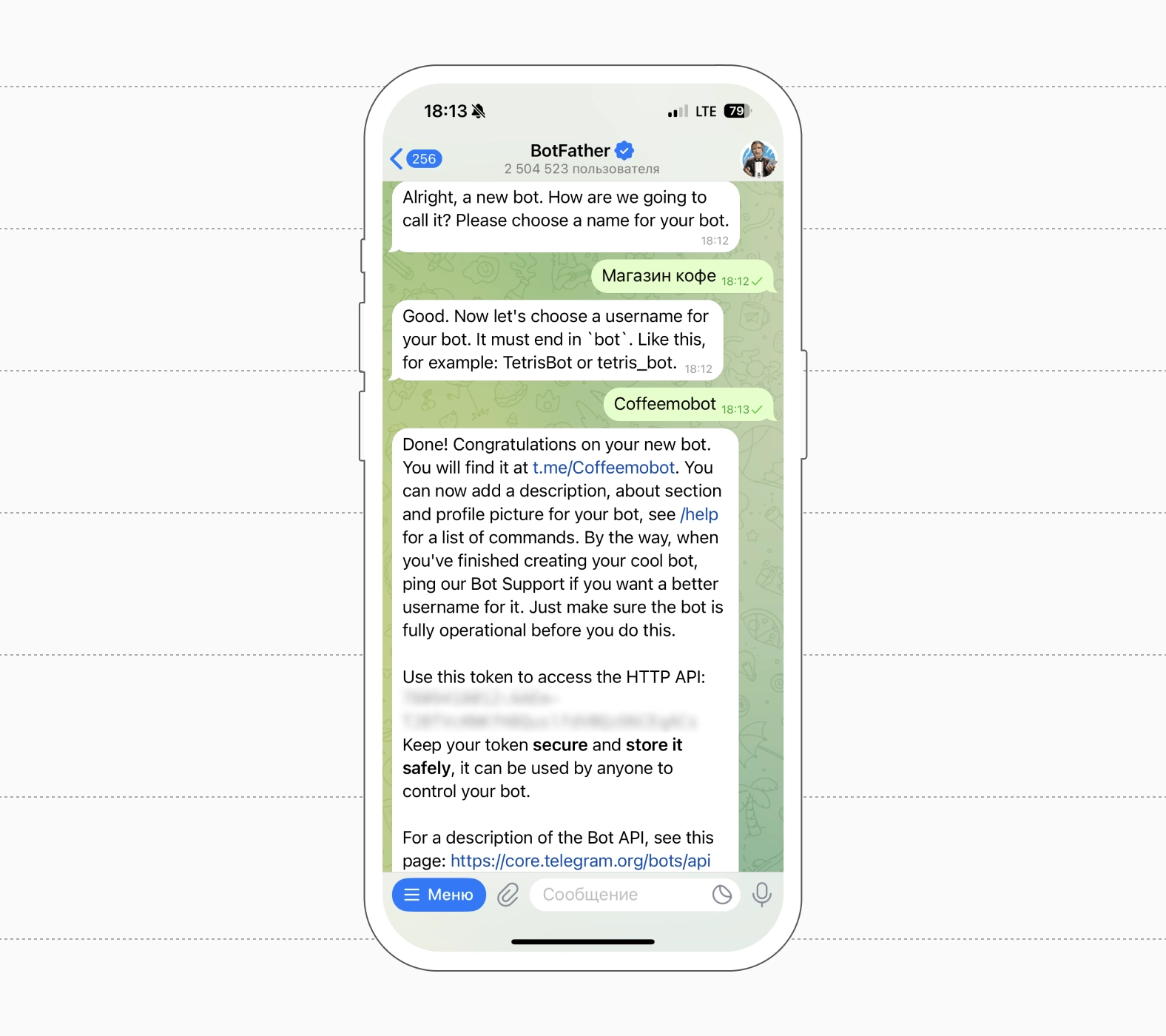
 В Telegram есть главный бот — BotFather. Он умеет создавать новые, редактировать текущие и удалять ненужные боты
В Telegram есть главный бот — BotFather. Он умеет создавать новые, редактировать текущие и удалять ненужные ботыСоздаем бота через @BotFather
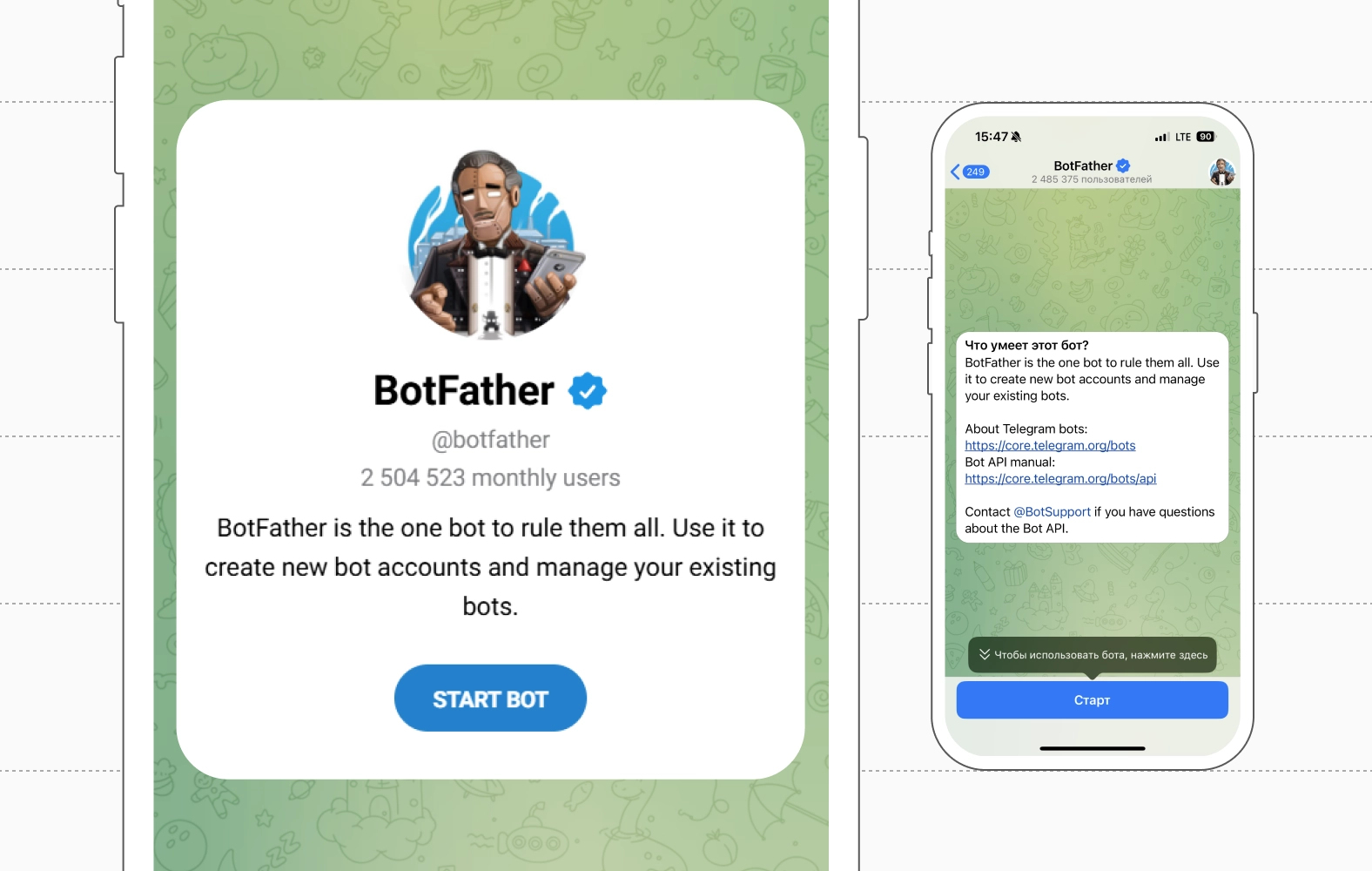
@BotFather — основной сервис в Telegram для регистрации и управления пользовательскими ботами. С его помощью можно создавать новых ботов, настраивать их параметры и контролировать существующих ботов.
Как создать бота:
Найдите @BotFather: откройте Telegram и введите «@BotFather» в поиске мессенджера, выберите бота с верифицированной галочкой.
Запустите @BotFather: нажмите «Start» или введите команду /start.
Создайте нового бота: введите команду /newbot, укажите имя бота (как он будет отображаться) и уникальное имя пользователя, оканчивающееся на «bot», например, my_test_bot.
Получите токен. После создания бота @BotFather выдаст токен доступа — уникальный ключ для взаимодействия с API мессенджера. Сохраните этот токен и не передавайте его никому.
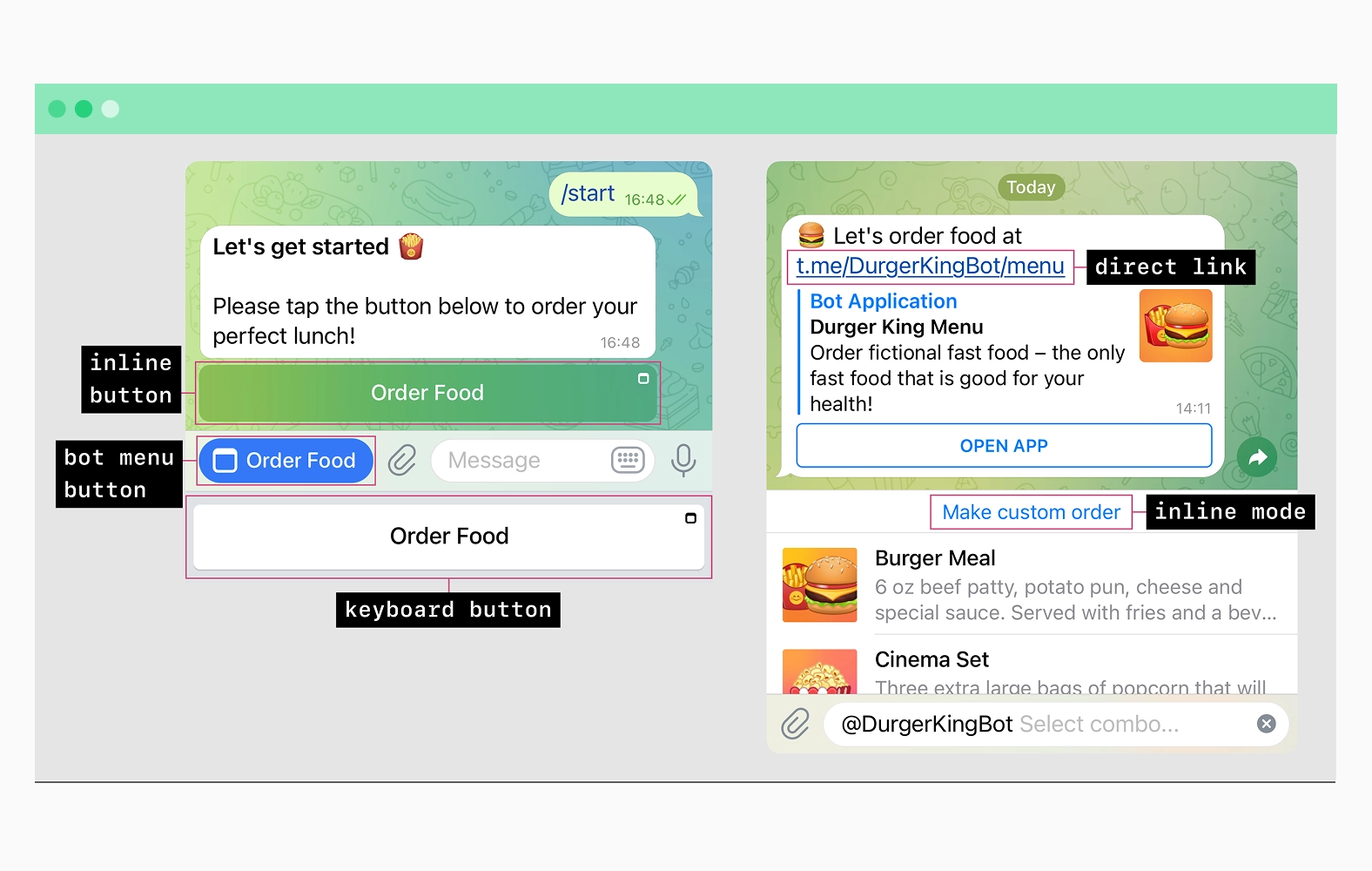
 Telegram поддерживает 7 вариантов запуска веб-приложения в чат-боте: кнопка в профайле, клавиатурная кнопка под полем ввода сообщения, инлайн-кнопка под сообщением, кнопка-меню бота, через инлайн-режим, прямую ссылку и вложенное меню
Telegram поддерживает 7 вариантов запуска веб-приложения в чат-боте: кнопка в профайле, клавиатурная кнопка под полем ввода сообщения, инлайн-кнопка под сообщением, кнопка-меню бота, через инлайн-режим, прямую ссылку и вложенное меню
Добавляем кнопку вызова веб-приложения
Есть два способа добавить такие кнопки: через @BotFather и программно в коде бота. Первый способ подходит для создания кнопки-меню, второй — для создания клавиатурной кнопки.
Как добавить кнопку-меню через @BotFather:
В чате с @BotFather введите команду /setmenubutton.
Выберите бота для настройки.
Введите URL вашего веб-приложения.
Укажите название кнопки, которое увидят пользователи.
Как добавить клавиатурную кнопку через код на Python с использованием библиотеки aiogram:
1. Подключите необходимые классы и функции из библиотеки aiogram:
from aiogram import Bot, Dispatcher, types
from aiogram.types import ReplyKeyboardMarkup, KeyboardButton, WebAppInfo
from aiogram.utils import executor
2. Создайте объекты Bot и Dispatcher с вашим токеном:
3. Создайте обработчика команды /start. При получении команды бот отправляет сообщение с кнопкой для открытия веб-приложения:
4. Создайте кнопку: используйте WebAppInfo для указания URL веб-приложения:
5. Запустите бота в режиме опроса с помощью команды:
Разработка Telegram Web App
Создание веб-приложения в Telegram — это поэтапный технический процесс. Вот его основные шаги:
Выбираем стек технологий
Рассмотрим три варианта стеков:
React. Это библиотека для создания интерфейсов. Она управляет состоянием и создает компоненты. Для интеграции с мессенджером есть библиотека @vkruglikov/react-telegram-web-app.
Angular. Фреймворк для разработки масштабируемых приложений. Подходит для крупных проектов. Есть библиотека @zakarliuka/ng-telegram-webapp для работы с API мессенджера.
Чистый JavaScript. Подходит для простых приложений. Уменьшает размер и убирает зависимости от сторонних библиотек. Но сложные интерфейсы займут у разработчика очень много времени.
Инициализируем веб-приложение
Следующий шаг после выбора стека технологий — интегрировать приложение с API мессенджера. Для взаимодействия с Telegram Web App API необходимо подключить соответствующий JavaScript-файл.
Добавьте тег <script> в раздел <head> вашего HTML-документа, чтобы дать доступ к объекту Telegram.WebApp:
2. Вызовите функцию после загрузки ресурсов: Telegram.WebApp.ready();. Так вы сообщите мессенджеру, что приложение готово к работе.
3. При запуске вашего приложения мессенджер передает строку initData. Она содержит информацию о пользователе и сессии.
Как получить данные:
Объект user содержит:
id — идентификатор;
first_name — имя;
last_name — фамилия;
username — никнейм;
language_code — язык;
Проверяйте подлинность initData на сервере с помощью токена бота и HMAC-SHA256. Подробности можно узнать в официальной документации мессенджера.
4. Используйте информацию о пользователе для персонализации.
Можно написать вот такое приветствие:
Если данные о пользователе есть, на странице появится приветствие с именем.
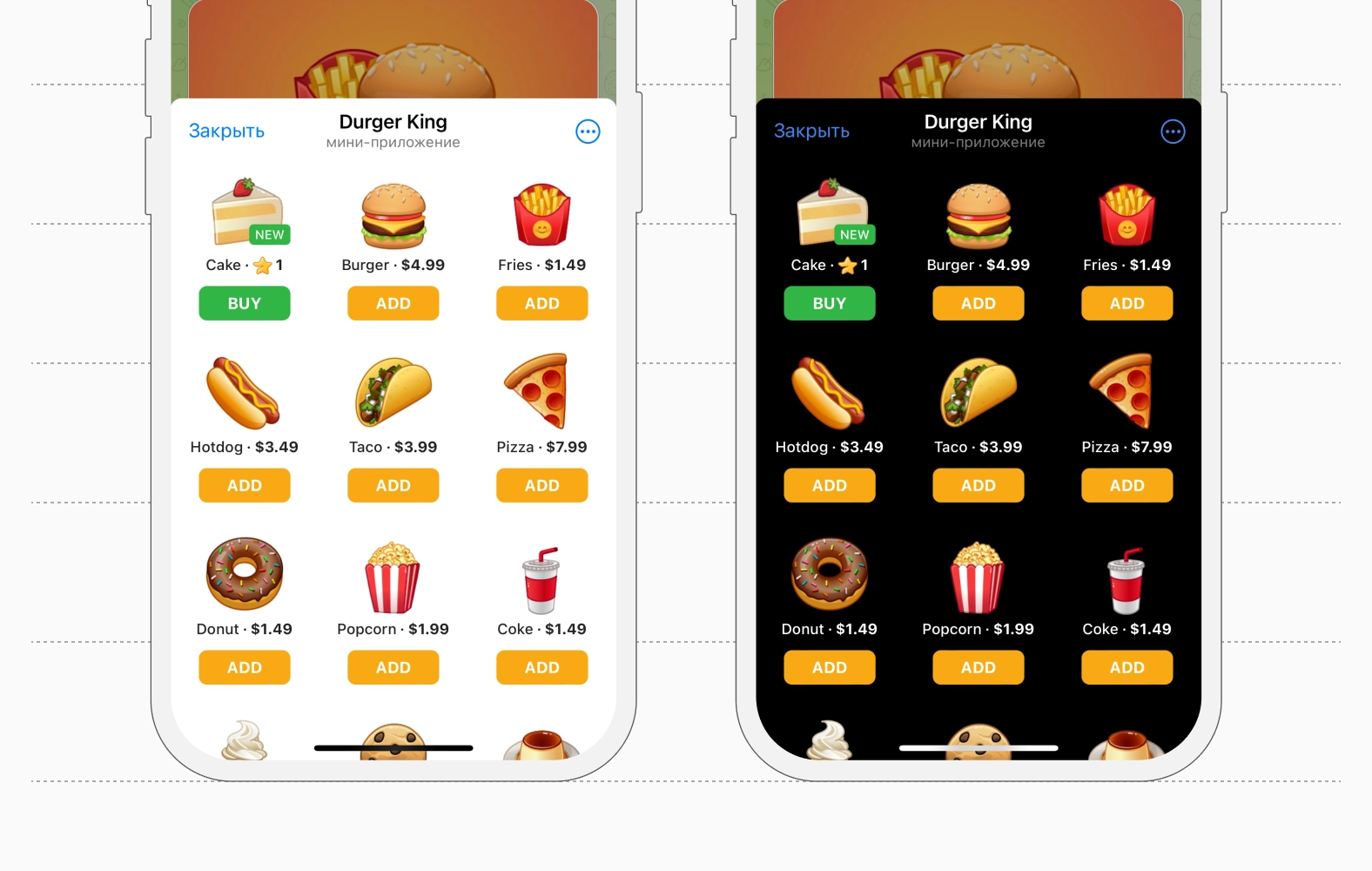
 У веб-приложения может быть несколько цветовых схем, например, дневная и ночная тема, как у чатов в Telegram
У веб-приложения может быть несколько цветовых схем, например, дневная и ночная тема, как у чатов в TelegramНастраиваем элементы интерфейса
Управлять интерфейсом важно, чтобы приложение органично вписалось в оформление Telegram, совпадало с предпочтениями пользователя и соответствовало брендбуку компании. Например, у мини-приложения тоже могут быть дневная и ночная тема, которые будут переключаться в зависимости от того, как пользователь настроил свои чаты в Telegram.
1. Настройте внешний вид под тему пользователя. Чтобы определить цветовую схему, введите следующий набор команд:
Чтобы изменить внешний вид веб-приложения в зависимости от настроек темы, установленной в Telegram, введите следующие команды:
2. Настройте кнопку-меню:
Дополнительные параметры:
Как работать с данными в Web App
Вы можете получать данные о пользователях и отправлять их обратно боту.
1. Получите данные о пользователе. Когда человек запускает веб-приложение, вам передаются его данные. Чтобы их получить, используйте объект Telegram.WebApp.initDataUnsafe.
Пример:
2. Настройте приветствие пользователя по имени:
Важно убедиться, что данные настоящие. Проверяйте их на сервере с помощью алгоритма HMAC-SHA256 и секретного ключа вашего бота.
Пример на Python:
3. Настройте передачу информации о пользователе от приложения обратно боту — это нужно, чтобы бот реагировал на действия пользователя.
Используйте метод sendData:
4. Поставьте боту задачу принимать данные от приложения и обрабатывать их.
Пример на Python с библиотекой aiogram:
Если нужно отправить много информации, используйте JSON:
5. Разберите данные на сервере, чтобы использовать их:
Деплой и интеграция с ботом
Чтобы развернуть веб-приложение для мессенджера, нужно выбрать платформу, подготовить проект и связать его с ботом. Разберем основные шаги.
Выбираем платформу для деплоя
Здесь есть три варианта платформ: Firebase, Heroku, облачные серверы.
Firebase — сервис от Google для веб-приложений. Он бесплатный, его легко настроить и интегрировать с другими сервисами Google. Но у него мало настроек для сервера, и если проект растет, тарифы тоже растут.
Heroku — облачная платформа для разных языков программирования: Node.js, Ruby, Java, PHP, Python, Go, Scala, Clojure. Она легко связывается с GitHub, и есть бесплатный тариф. Но приложение уходит в режим сна при бездействии на бесплатном тарифе. А платные тарифы стоят дорого.
AWS, Google Cloud, DigitalOcean. У этих платформ полный контроль над сервером, их можно настроить и масштабировать под себя. Однако для работы потребуются навыки администрирования.
Для небольших проектов подойдут Firebase или Heroku. Для крупных задач лучше выбрать облачный сервер. Например, Cloud.ru предлагает удобные инструменты для развертывания приложений в контейнерах или на виртуальной машине.
В облаке у вас будет возможность настраивать рабочую среду под конкретные нужды проекта. Например, в случае с Telegram-ботами вы сможете:
быстро развернуть приложение в Docker-контейнере;
настроить балансировку нагрузки для работы с большим количеством пользователей;
получить высокий уровень безопасности и стабильности.
Деплоим фронтенд
Развертывание фронтенд-приложения состоит из подготовки проекта и его загрузки на выбранный сервер.
Сборка проекта.
Если используете React, Angular или Vue, выполните npm run build и получите оптимизированную версию в папке build или dist.
Убедитесь, что все работает:
Откройте в браузере локальный сервер и проверьте, как работает приложение.
2. Загрузка на сервер.
Процесс загрузки зависит от выбранной платформы. Для примера используем Firebase.
Установите инструменты:
Войдите в аккаунт:
Инициализируйте проект:
Выберите "Hosting" и следуйте инструкциям.
Разверните приложение:
Связываем бот и веб-приложение
После развертывания веб-приложения необходимо интегрировать его с Telegram-ботом.
В боте создайте кнопку, которая откроет ваше веб-приложение.
Пример на Python с aiogram:
2. В веб-приложении используйте метод sendData:
Обработка данных в боте:
3. Покажем пример кода для отправки данных между ботом и Web App.
Отправляем данные из веб-приложения в бот:
Обрабатываем данные в боте:
Как это работает:
Пользователь нажимает кнопку в веб-приложении.
Данные, например, команда и текст сообщения передаются в бот через Telegram.WebApp.sendData.
Бот принимает данные через специальный обработчик web_app_data и отправляет ответ пользователю.
Этот простой пример можно адаптировать под разные задачи. Например, добавить проверку данных или расширьте функционал для сложных действий.
Рекомендации по работе с Web Apps
Создание приложений внутри мессенджера открывает новые возможности. Важно оптимизировать работу приложения, правильно обращаться со статическими файлами и организовать тестирование.
Оптимизируем производительность веб-приложения
Как уменьшить размер приложения:
использовать инструменты для сжатия JavaScript, CSS и HTML;
оптимизировать картинки с помощью специальных сервисов, например, IloveIMG;
подгружать ресурсы по мере необходимости, например, картинки при прокрутке страницы;
настроить кэширование: установить Cache-Control и ETag, чтобы браузеры кэшировали файлы. И использовать Service Workers для хранения ресурсов на устройстве пользователя;
улучшить интерфейс: применить виртуальный DOM, например, через React. И сложные расчеты выполнять на сервере, а не в браузере.
Пример настройки кэширования в Nginx:
Работаем со статическими ресурсами: полезные советы
Размещайте файлы на быстрых серверах. Используйте CDN или сервисы вроде Firebase Hosting или AWS S3 — это ускорит загрузку.
Управляйте версиями файлов.
Добавляйте версии к URL файлов:
Так браузер загрузит новую версию файла при обновлении.
Оптимизируйте изображения и шрифты. Используйте современные форматы, например, WebP. Подключайте минимальное количество шрифтов и используйте font-display: swap.
Тестируем и отлаживаем Web App
Приложение должно работать на всех платформах: iOS, Android, веб, настольные приложения. Используйте эмуляторы и реальные устройства и проверяйте адаптивность с помощью инструментов разработчика в браузере.
Тестируйте взаимодействие с мессенджером. Например, отправляйте тестовые данные из приложения в бота и обратно. Проверьте работу с объектами WebApp.initData и sendData.
Консольные сообщения:
Также существуют сервисы мониторинга. Подключите, например, Sentry для отслеживания ошибок.
Используйте библиотеки, такие как Cypress или Playwrigh, для автотестов.
Пример теста с Cypress:
Коротко о Telegram Web App
Веб-приложения внутри мессенджера позволяют создавать интерактивные сервисы прямо в чате.
Пользователи получают доступ к внешним сервисам, не выходя из приложения. Например, так пользователи интернет-магазинов в TelegramТелеграм могут выбирать товары и оплачивать покупки прямо в чате.
Чтобы разрабатывать такие приложения, можно использовать React, Angular или чистый JavaScript.
Чтобы Web App оставались актуальными и удобными для пользователей, важно постоянно внедрять улучшения: персонализировать, улучшать интерфейс, следить за обновлениями API мессенджера и добавлять новые возможности, настраивать автоматическое обновление и тестирование приложения, информировать пользователей об обновлениях, вводить игры или бонусы за использование приложения.
