Гайд по протоколу HTTP: расшифровка, структура и механизм работы
Каждый раз, когда мы открываем браузер и вводим адрес веб-сайта, протокол HTTP доставляет веб-страницы на наш экран. Задумывались ли вы, как это происходит? В этой статье раскроем тонкости HTTP: расскажем, что скрывается за аббревиатурой, разберем структуру протокола и покажем, как он делает интернет таким, каким мы его знаем.

Что такое HTTP и как он работает
Начнем с того, что HTTP — это протокол седьмой ступени в модели OSI, которая пошагово описывает то, как устройства обмениваются данными в глобальных и локальных сетях. Седьмой прикладной уровень отвечает за доставку информации до пользователя в понятном формате.
HTTP (HyperText Transfer Protocol) — это протокол передачи гипертекста. Гипертекстом называют систему текстовых страниц с перекрестными ссылками. HTTP берет данные с этих страниц и доставляет на ваш экран в разном формате. Это могут быть изображения, текст или видео.
HTTP использует архитектуру «клиент-сервер». Она так называется, потому что содержит в себе двух участников:
Клиент — это браузер или командная строка, с которых пользователь посылает запрос.
Сервер — это компьютер или кластер, обрабатывающий запросы клиента.
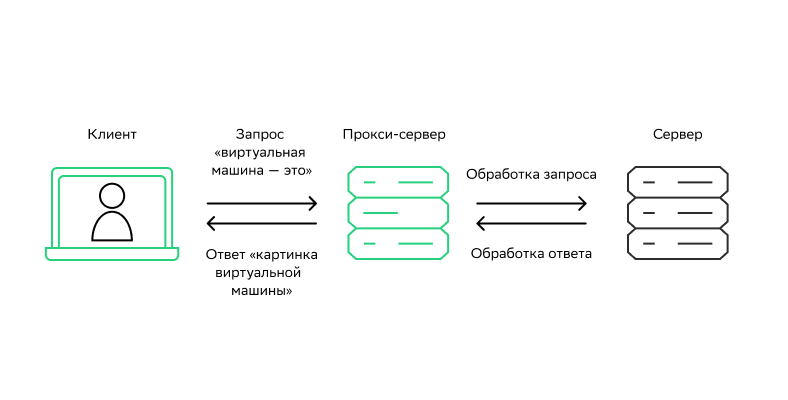
Для «общения» клиента с сервером можно использовать прокси-серверы. Они находятся между клиентом и главным сервером и обрабатывают HTTP-запросы и ответы на них, чтобы дополнительно шифровать, кешировать и сохранять анонимность запроса.
 Вид «общения» клиента с сервером
Вид «общения» клиента с сервером
Из чего состоят запросы HTTP
Запросы — это информация, которую клиент посылает на сервер, чтобы получить доступ к ресурсу. В них входят:
Стартовая строка, в которой описывают версию протокола, запрашиваемые ресурсы или код ответа.
HTTP-заголовки — строки текста конкретного формата, которые конкретизируют запрос, называют контент тела сообщения.
Тело сообщения с информацией, которая соединяет запрос или документ в передаваемом ответе.
Стартовая строка и ее компоненты
В строке запроса есть методы, URL и версия протокола. Разберем детально их ниже.
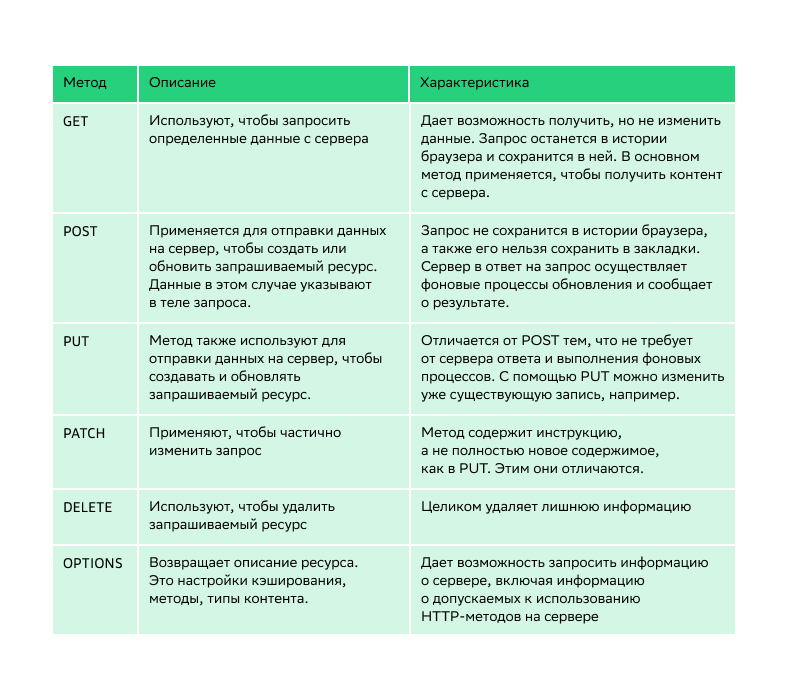
Разновидности методов HTTP
Метод — это действие, которое означает, что нужно сделать со страницей после запроса: обратиться к серверу за определенными данными, послать данные на него и так далее.
Например, в строке браузера введем https://cloud.ru/blog. Чтобы эта страница открылась, нужен метод GET. Протокол HTTP использует GET, чтобы передавать сообщения.
 Остальные методы нужны для отправки REST-запросов. Они посылаются через интернет, чтобы взаимодействовать с данными на веб-сервисе RESTful API
Остальные методы нужны для отправки REST-запросов. Они посылаются через интернет, чтобы взаимодействовать с данными на веб-сервисе RESTful APIЧто такое URL
URL (Uniform Resource Locator) — единый идентификатор ресурса. Это строка, где мы сообщаем необходимый ресурс и часть параметров: IP-адрес, путь к ресурсу на сервере, запрос (query).
Версии HTTP-протокола
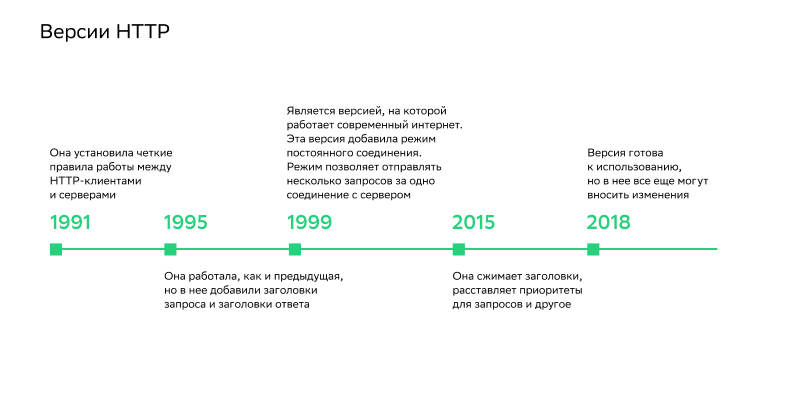
HTTP появился в 1989 году. Создал его британец Тим Бернерс-Ли, который работал в Европейском Совете по ядерным исследованиям (CERN). Тим хотел создать распределенную систему, которая давала бы доступ другим сотрудникам к информационным ресурсам CERN с помощью гиперссылок — выделенных частей текста на странице, которые содержат скрытый адрес. Переходя по гиперссылкам, можно было бы увидеть нужную информацию организации на этой или другой странице. Протокол стал настолько удобным, что с 1991 года начали выходить его версии, которые с каждым годом улучшали интернет.
Зачастую в стартовой строке запроса стоят версии HTTP/1.1 или HTTP/2.
 Бывшие и существующие версии протокола HTTP
Бывшие и существующие версии протокола HTTPЧетыре категории заголовков протокола
Заголовки передают информацию между клиентами и серверами. Они содержат метаданные о query или ответе, которые помогают правильно понимать и обрабатывать данные.
Заголовки (Headers) — это строки в HTTP-сообщении с форматом «Имя-Заголовок:Значение». С их помощью клиент и сервер отправляют дополнительные данные с запросом.
Query передают много разных заголовков, но их обычно делят на эти категории:
Основные заголовки (General Headers) — есть в каждом сообщении клиента и сервера.
Заголовки запроса (Request Headers) — есть в запросах клиента.
Заголовки ответа (Response Headers) — используются только для ответов, которые приходят от сервера.
Заголовки сущности (Entity Headers) — следуют за каждой сущностью сообщения.
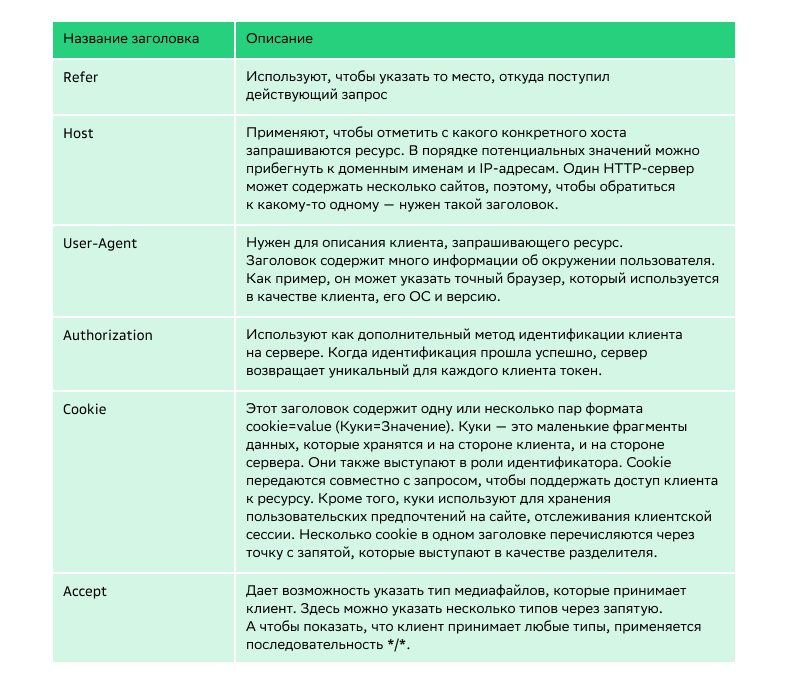
 У HTTP есть самые частые заголовки запросов, передающие много информации, которую можно увидеть в таблице
У HTTP есть самые частые заголовки запросов, передающие много информации, которую можно увидеть в таблицеТело запроса
Тело — последняя составляющая HTTP-запроса. Не каждому методу протокола обязательно иметь тело. Например, у DELETE, HEAD, GET и OPTIONS его нет. Но POST нуждается в теле, так как в нем он передает данные на сервер.
Как выглядят ответы HTTP и что в них скрыто
HTTP-ответ — это сообщение, которое клиент получает от сервера, когда отвечает на запрос. Состоит ответ из того же, из чего состоит запрос: стартовая строка, заголовки, тело ответа.
Стартовая строка или строка статуса
Стартовая строка HTTP-ответа называется строкой статуса или status line. Ее используют для контакта между клиентом и сервером. Строка передает информацию о результате выполнения запроса. Браузер понимает, что произошло с его запросом и что ему делать дальше.
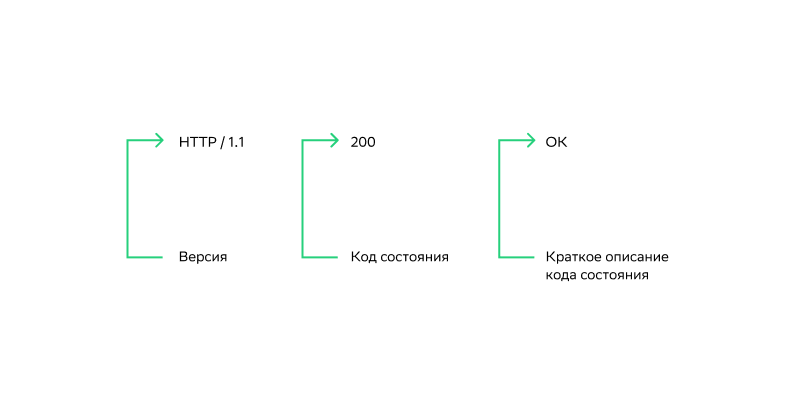
Status line содержит три составляющих:
Версия протокола HTTP/1.1.
Код состояния, показывающий удачную или провальную обработку query.
Код состояния и текст с сокращенным описанием кода. Его применяют, чтобы человек сразу понял, о чем идет речь в ответе.
 Строка состояния ответа показывает успешность запрошенного результата
Строка состояния ответа показывает успешность запрошенного результатаКоды состояния и текст статуса
Коды и текст нужны для того, чтобы показать клиенту статус их запроса. Сервер может послать обратно код, относящийся к одной из пяти разновидностей кодов состояния:
1xx
Коды этой категории просто информируют, что первую часть запроса сервер получил и не отклонил ее.
2xx
Коды состояния из этой категории приходят, если запрос клиента сервер обработал успешно.
3xx
Категория отвечает за коды, которые приходят, когда серверу нужно перенаправить клиента.
4xx
В этой категории коды показывают, что от клиента пришел неверный запрос. Такое бывает, если клиент прописал в нем метод, который не поддерживается, либо обратился к ресурсу, к которому нет доступа.
5xx
Коды этой категории можно увидеть, если на сервер выдал ошибку.
Подробное объяснение кодов, чтобы понимать их статус в ответе:
200 OK — данные успешно получены.
201 Created — запрос прошел и данные созданы. Статус подтверждает успех POST и PUT.
300 Moved Permanently — перманентное изменение URL-адреса.
400 Bad Request — запрос создан неправильно. Часто это происходит вместе с методами PUT и POST, когда данные не прошли проверку, либо их представили в неправильном формате.
401 Unauthorized — сначала сделайте аутентификацию, а уже после запросите доступ к ресурсу.
404 Not Found — запрашиваемый ресурс не найден.
405 Forbidden — запрашиваемый ресурс не поддерживает упомянутый метод HTTP.
409 Conflict — возник конфликт на стороне браузера при попытках создать данные с помощью PUT.
500 Internal Server Error — появилась ошибка на сервере.
Заголовки ответа
Заголовки ответа (Response Headers) браузер использует, чтобы разобраться с полученными данными и представить их в нужном виде. Они уточняют ответ и не отражаются на содержимом тела.
WWW-Authenticate
Как выглядит: WWW-Authenticate: BASIC realm=»localhost». Он говорит клиенту о типе аутентификации, который нужен, чтобы получить доступ к запрашиваемому ресурсу.
Server
Пример — Server: nginx. В заголовке ответа заложена информация о сервере, обрабатывающего запрос.
Set-Cookie
Как выглядит: PHPSESSID=bf42938f. Внутри заголовка есть cookie, нужные для определения клиента. Браузер парсит их и держит куки в хранилище для будущих запросов.
Тело ответа
Последняя часть ответа — это его тело. В зависимости от типа query и ресурса тело может содержать изображения, видео, JSON-объекты, HTML-документы и другие файлы. Но оно необязательно. Например, у кода «204 No Content» тела нет, потому что большую часть данных для ответа на запрос код передал в заголовке.
Отправляем HTTP-запрос: как это сделать и как понять его ответ
Чтобы отправить HTTP-запрос, нужны два инструмента, которые помогут написать его в браузер, отправить на сервер и получить ответ. Это инструменты разработчика и утилита cURL.
Инструменты разработчика
Главная программа на устройствах пользователей, которая взаимодействует с протоколом передачи гипертекста — это браузер. Кроме пользователей, браузеры часто используют разработчики веб-приложений.
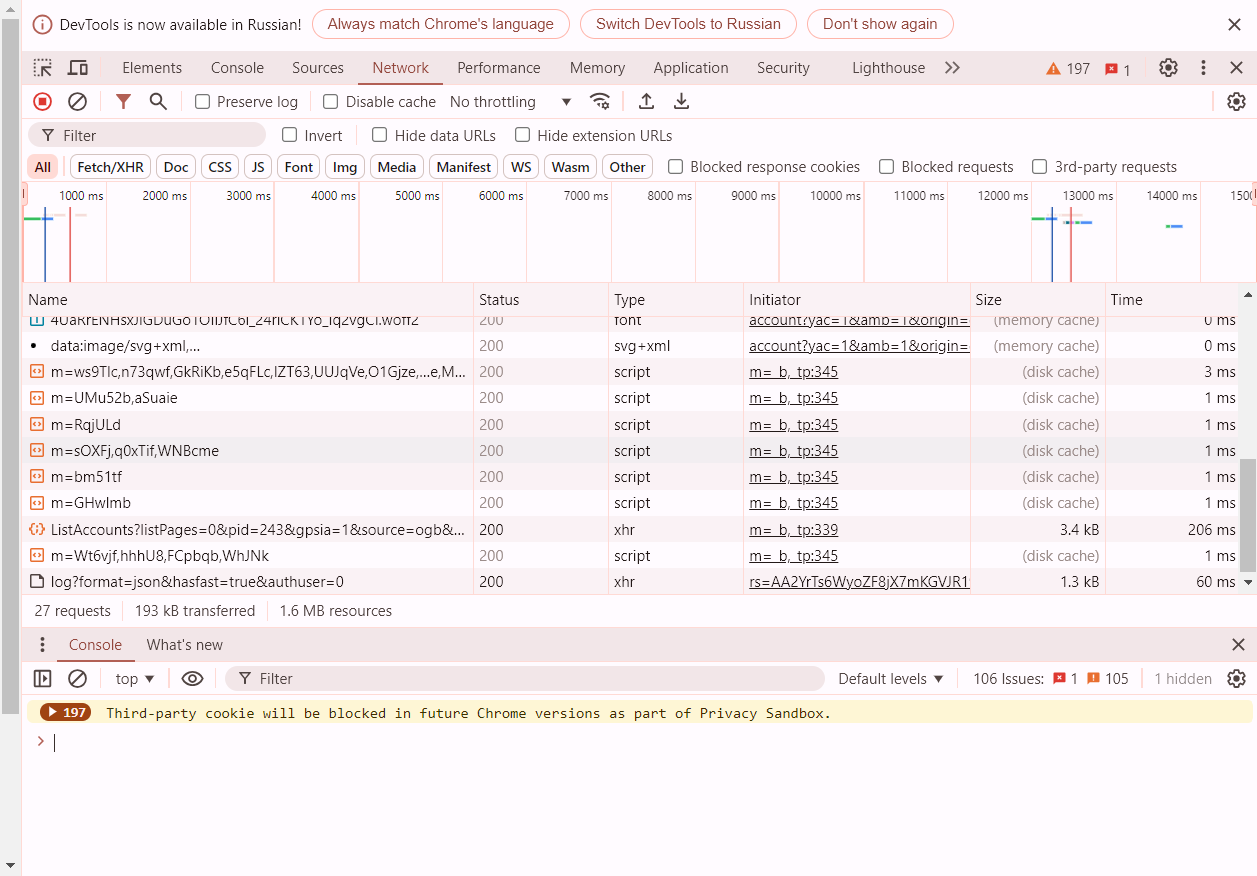
Если в браузере нажать на [f12] или комбинацию клавиш [Ctrl+Shift+I], то откроется окно инструментов разработчика. Выглядит это как панель с несколькими вкладками.
 Окно инструментов разработчика в браузере
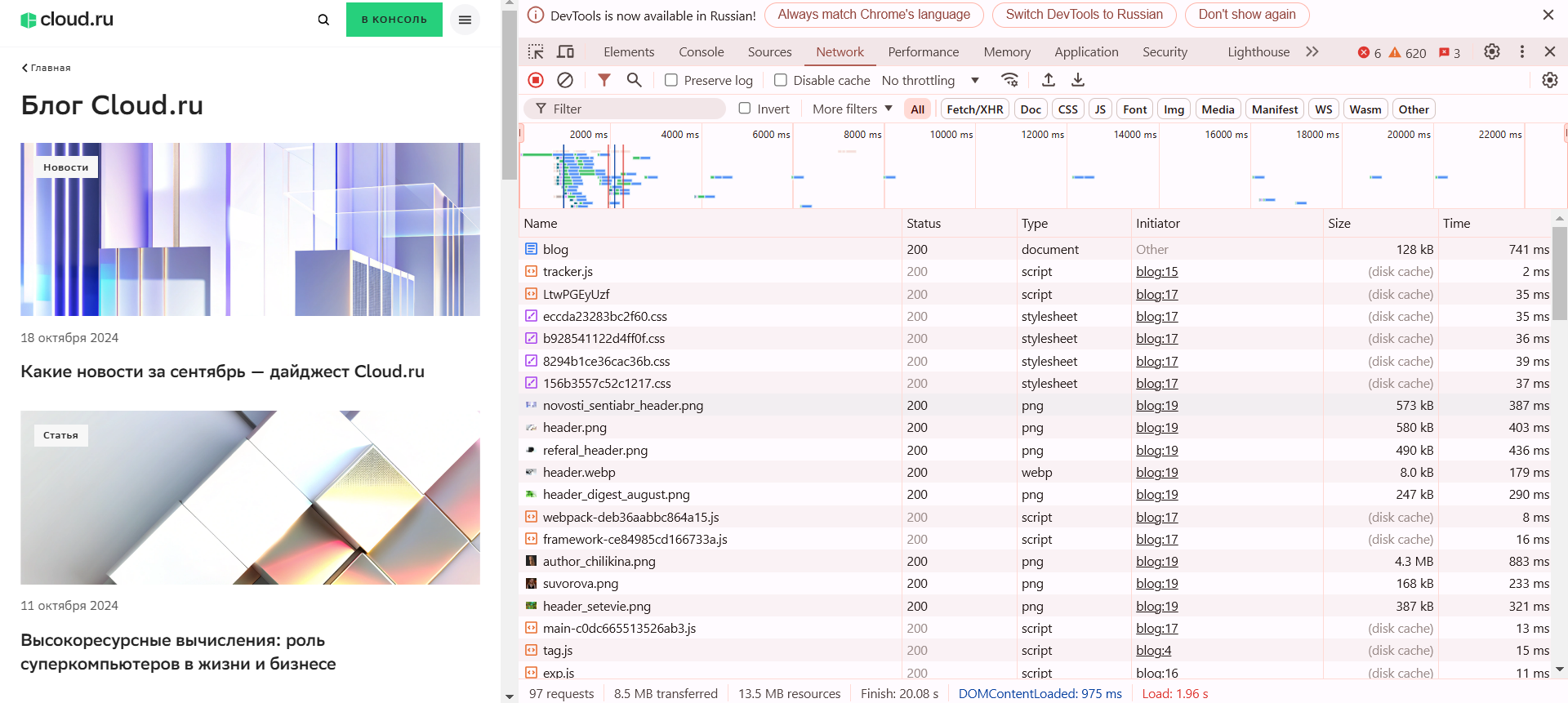
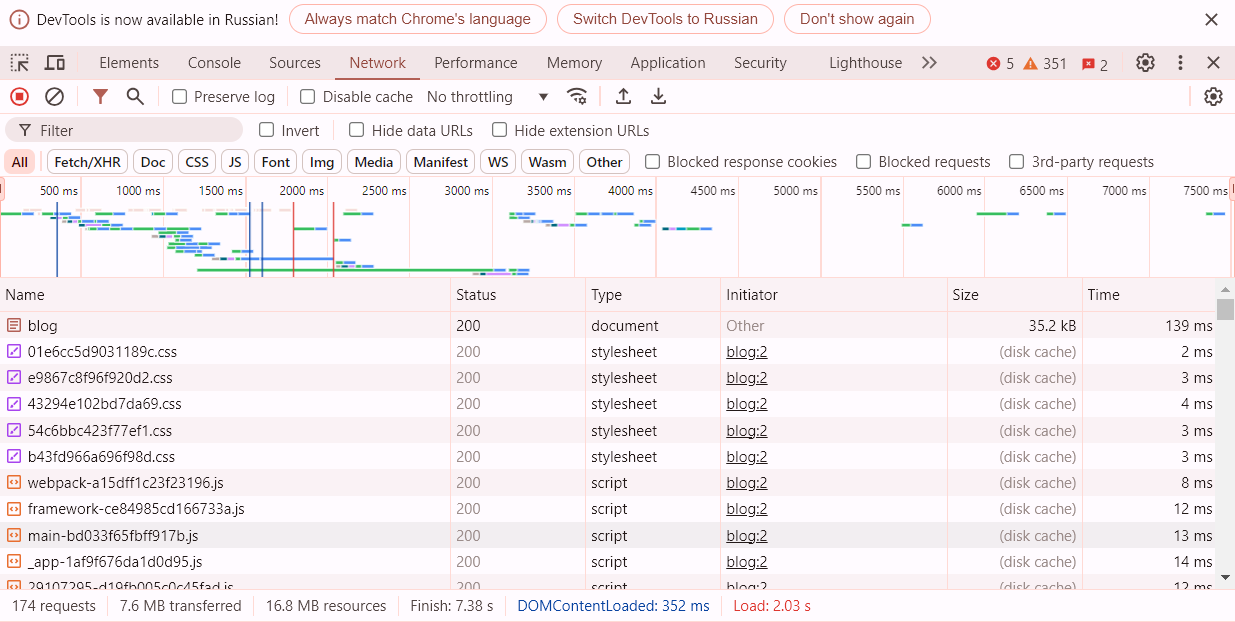
Окно инструментов разработчика в браузереПосмотрите на вкладку Network. Чаще всего во всех браузерах эта вкладка называется одинаково. Откройте ее и на этой странице браузера, впишите в адресной строке URL сайта, куда хотите перейти. Наш пример — блог Cloud.ru https://cloud.ru/blog. Далее нажмите Enter, сайт загрузится, а во вкладке Network появятся новые элементы: список ресурсов, чтобы сайт работал правильно.
 Окно инструментов разработчика после перехода в блог Cloud.ru
Окно инструментов разработчика после перехода в блог Cloud.ruЧтобы увидеть подробности обработки и переданного запроса, нажимаем на blog и справа видим запрос.
 Подробности обработки query
Подробности обработки queryВ запросе отражены:
URL — https://cloud.ru/blog.
Метод GET подтверждает, что мы получили страницу блога, которую запросили у сервера.
Код со статусом 200 OK, который показывает, что сервер успешно получил данные.
Remote Address указывает на IP-адрес и порт сервера, с которым браузер установил соединение, чтобы выполнить HTTP-запрос.
Referrer Policy определяет, как и когда браузер отправляет заголовок Referrer с HTTP-запросами. Он содержит URL страницы, на которой был инициирован запрос.
Утилита cURL
Утилита — это инструмент командной строки, который посылает HTTP-запросы на любой сервер и получает на них ответы.
Чтобы отправить запрос и дождаться ответа, нужно задействовать флаг -v, а также прописать URL ресурса, который надо получить.
Что мы получим после запуска утилиты:
соединение с сервером;
важные вопросы для отправки запроса автоматически решены;
запрос с содержимым отправлен с помощью флага -v;
принятый ответ от сервера показывается в командной строке как есть.
Безопасность HTTP-запросов: что такое HTTPs
HTTP — это расширяемый протокол, поддерживающий передачу текста, ссылок, гиперссылок, картинок, видео и другого. Но у него есть один минус, который не зависит от версии: HTTP-запрос может увидеть или получить кто угодно, потому что данные не зашифрованы.
Но как тогда безопасно оплачивать покупки на сайте интернет-магазина или переводить деньги в банковских приложениях? За сохранность данных пользователя отвечает расширение HTTPS.
HTTPs (HyperText Transfer Protocol, secure) — это расширение для HTTP-протокола, которое работает через шифрованные механизмы TLS и SSL. HTTPs защищает данные посетителей от несанкционированных атак и атак посредника. Украсть могут реквизиты кредитных карт, пароли или другую чувствительную информацию. Поэтому для любого сайта очень важно иметь данное расширение.
Сертификат SSL обеспечивает безопасность HTTPs. С его помощью данные шифруются сперва в браузере. После шифрования они выглядят как набор произвольных символов и затем в таком виде передаются на сервер. Во время запроса шифр всегда изменяется, из-за этого злоумышленникам сложно найти ключ и похитить данные.
Сегодня почти на всех сайтах установлено защищенное соединение. И многие браузеры используют только расширение HTTPS. Увидеть и проверить это можно просто посмотрев на адресную строку. Обычно она выделена зеленым цветом или в ней есть замок. Пример — сайт https://cloud.ru/.
 У сайта есть SSL-сертификат, а значит он безопасен для пользователей и является подлинным
У сайта есть SSL-сертификат, а значит он безопасен для пользователей и является подлиннымПодведем итоги
Протокол HTTP — неотъемлемая составляющая интернета. Мы разобрали аббревиатуру протокола, его структуру и механизм работы. Изучили, как протокол передает данные между клиентом и сервером, разобрали методы, URL. Показали все версии HTTP-протокола. Выяснили важность заголовков и кода состояния. Рассмотрели, как отправить запрос и прочитать его ответ. А также рассказали, как расширение HTTPs делает интернет безопасным местом для важных данных пользователей.
