Для примера будем строить пользовательский дашборд «Мои аллокации», отображающий сводную информацию по ресурсам
и .Переменные дашборда
Построение любого дашборда начинается с определения его переменных. Переменные — это параметры, которые задает пользователь при работе с дашбордом. Они определяют отображаемые данные и используются в запросах, которые рассмотрим ниже.
В примерах кода ниже через $ происходит обращение к переменной, выбранной пользователем. Используется язык запросов PromQL.
Введем 3 переменные:
region —
размещения ресурсов;allocation — аллокация в регионе;
workspace— воркспейс в аллокации.
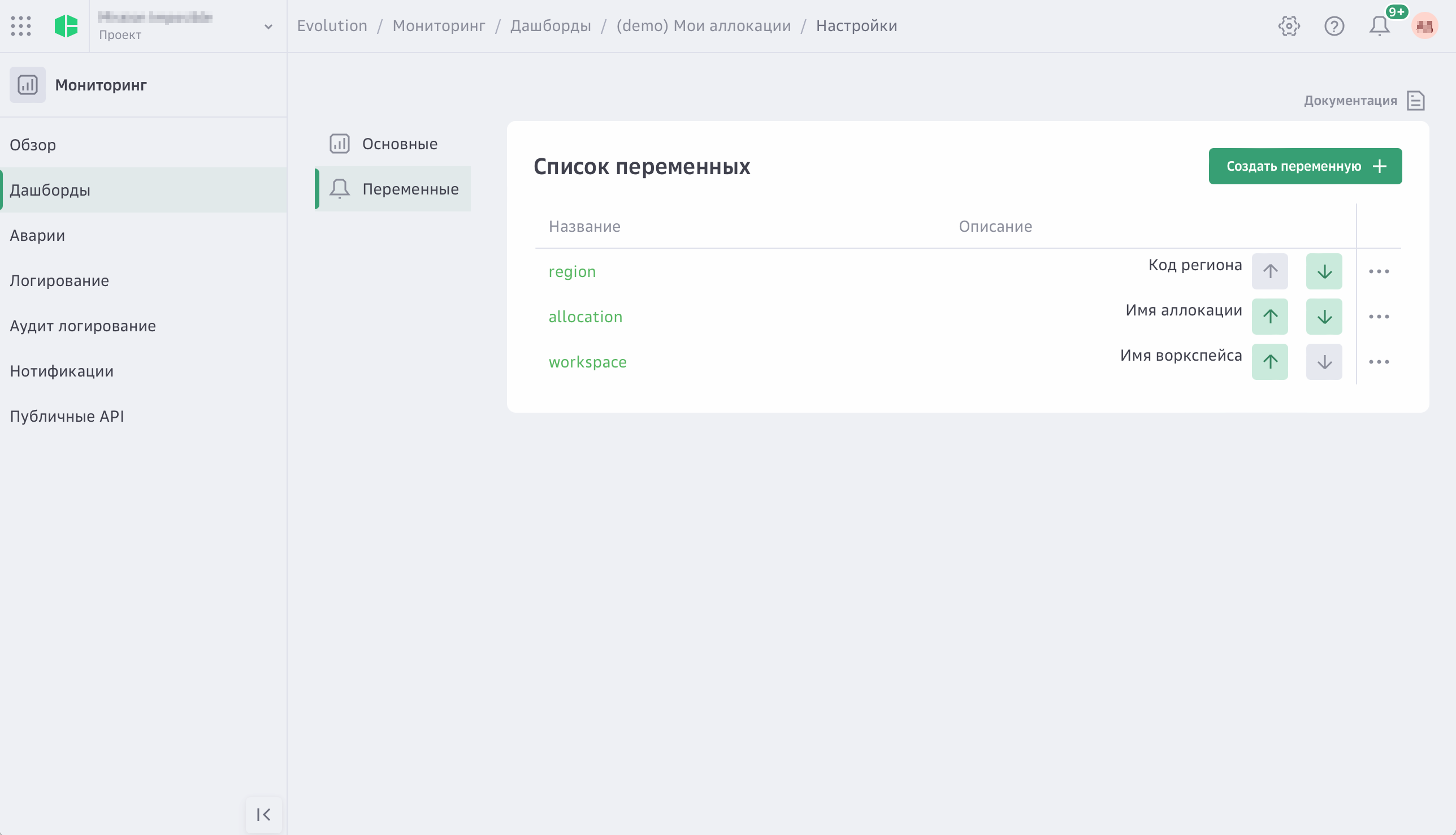
Параметры определяются на вкладке Переменные раздела Настройки редактируемого дашборда:

Последовательность определения переменных влияет на их «вычисление» при отображении дашборда. Чем ниже переменная, тем более она зависимая.
В нашем примере region располагается первым, так как не зависит от каких-либо параметров, allocation располагается ниже region. workspace находится в самом низу, поскольку зависит от значений обоих переменных.
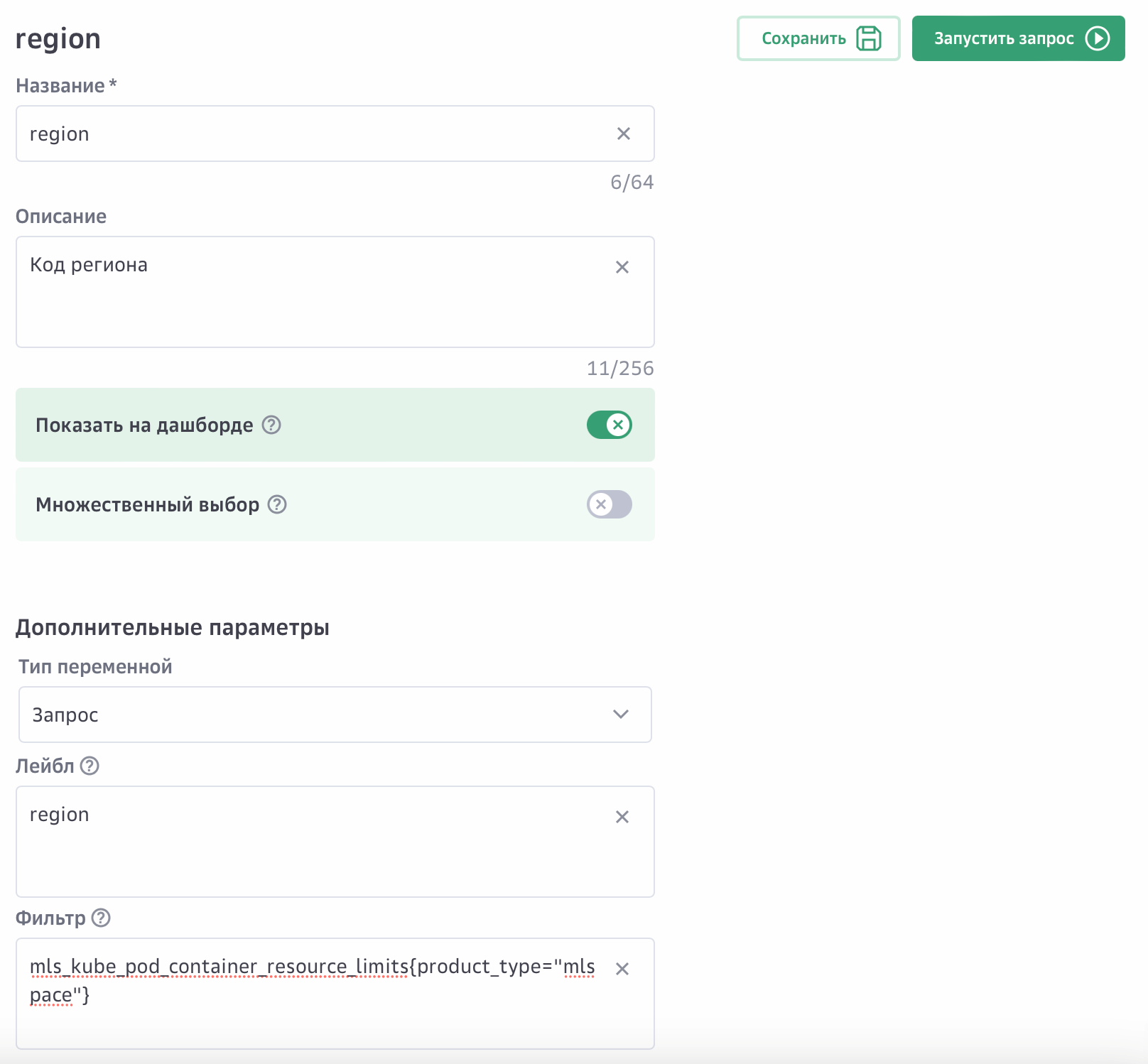
При создании новой переменной необходимо определить ее атрибуты:
название, которое будет использоваться в запросах;
тип;
лейбл (только для переменной типа «Запрос»);
фильтр (только для переменной типа «Запрос»).
Пример заполняемой формы:

Необходимо определить следующие переменные:
Название | Множественный выбор | Тип переменной | Лейбл | Фильтр |
|---|---|---|---|---|
region | Нет | Запрос | region | mls_kube_pod_container_resource_limits{product_type="mlspace"} |
allocation | Да | Запрос | allocation | mls_kube_pod_container_resource_limits{product_type="mlspace", region=~"$region"} |
workspace | Да | Запрос | workspace | mls_kube_pod_container_resource_limits{product_type="mlspace", region=~"$region", allocation=~"$allocation"} |
В качестве источника значений переменной может выступать любая коллекция (метрика): в данном случае используется mls_kube_pod_container_resource_limits. Единого источника, из которого задаются переменные дашборда, нет.
Создание виджетов
Разместим 3 виджета:
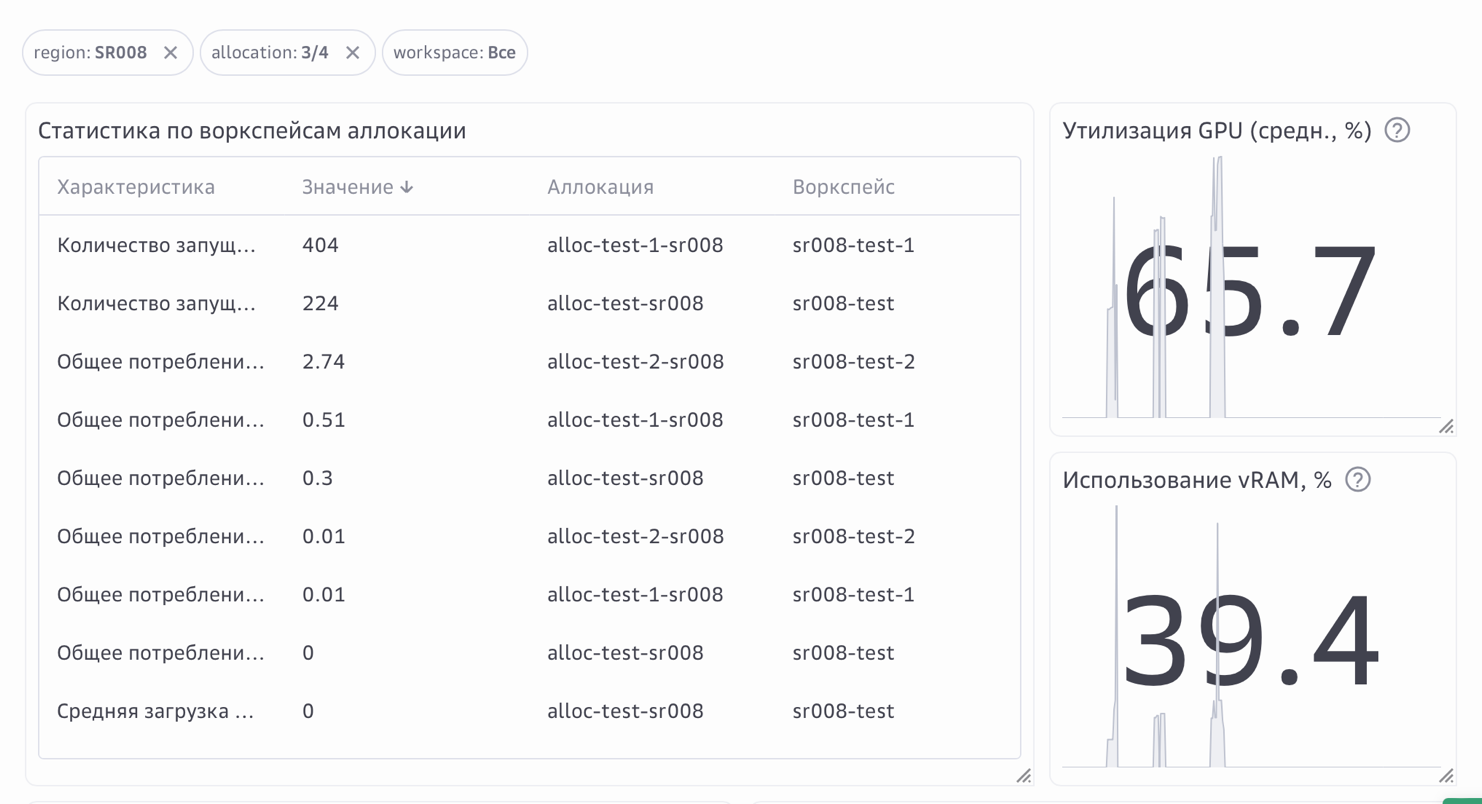
Статистика по воркспейсам аллокации — отображает сводную информацию по выбранным воркспейсам аллокации.
Утилизация GPU — средняя текущая (последняя) загрузка GPU.
Утилизация vRAM GPU — Среднее текущее (последнее) потребление видеопамяти GPU.
Итоговый вариант, который необходимо получить, представлен ниже.

Статистика по воркспейсам
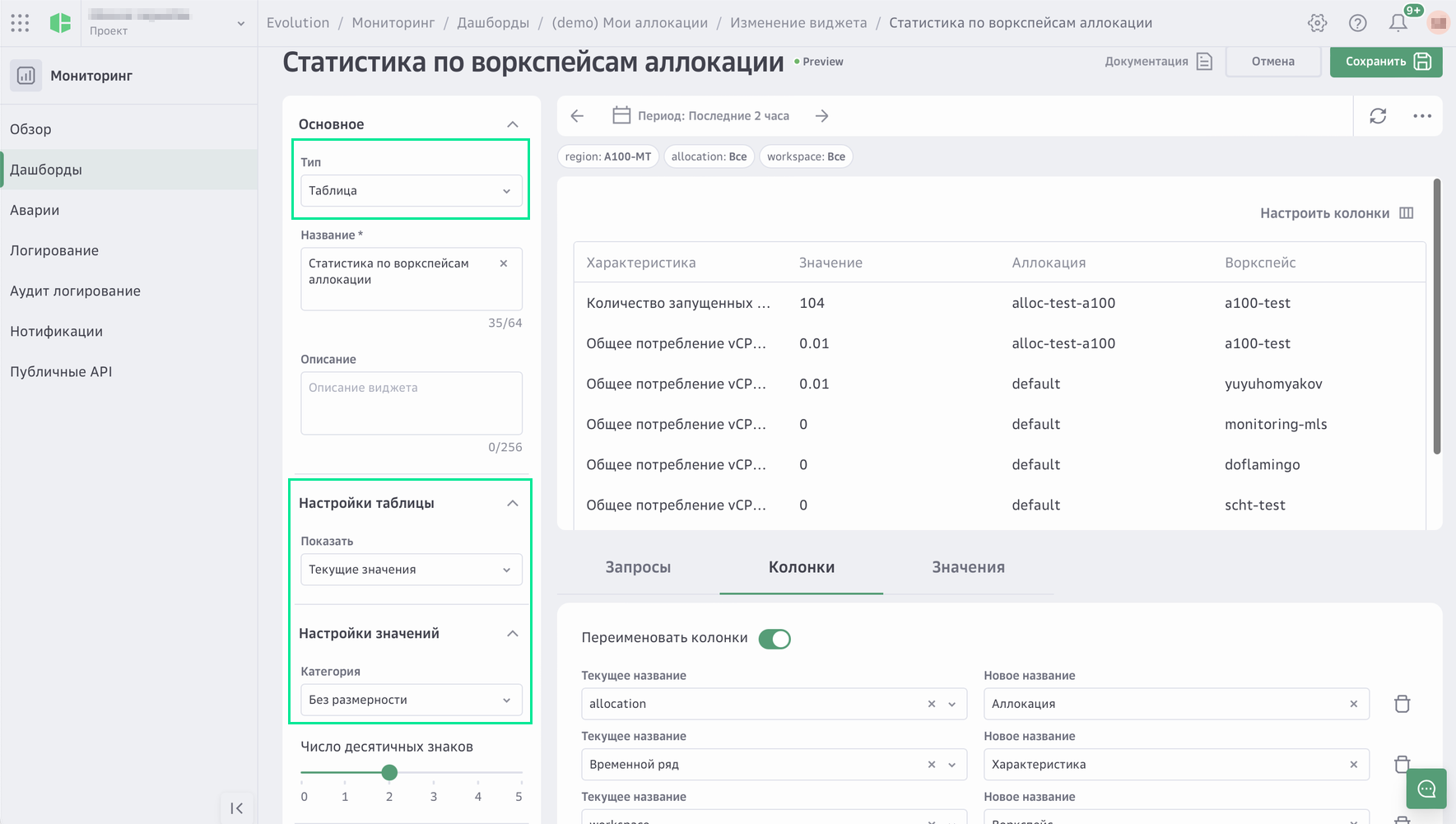
Это виджет типа «Таблица». Ниже перечислены настройки виджета.

На вкладке Запросы с помощью запросов задаются характеристики, отображаемые на виджете.
count by (allocation, workspace) (mls_kube_pod_container_resource_limits{product_type="mlspace",region=~"$region",allocation=~"$allocation",workspace=~"$workspace",product_instance_type="job"})
count by (allocation, workspace) (mls_kube_pod_container_resource_limits{product_type="mlspace",region=~"$region",allocation=~"$allocation",workspace=~"$workspace",product_instance_name="jupyter_server"})
sum by (allocation,workspace) (rate(mls_container_cpu_usage_seconds_total{product_type="mlspace",region=~"$region",allocation=~"$allocation",workspace=~"$workspace"}[5m]))
sum by ( allocation, workspace) (mls_container_memory_usage_bytes{product_type="mlspace",region=~"$region",allocation=~"$allocation",workspace=~"$workspace"}) / 1024 / 1024 / 1024
avg by (allocation, workspace) (mls_DCGM_FI_DEV_GPU_UTIL{product_type="mlspace",region=~"$region",allocation=~"$allocation",workspace=~"$workspace"})
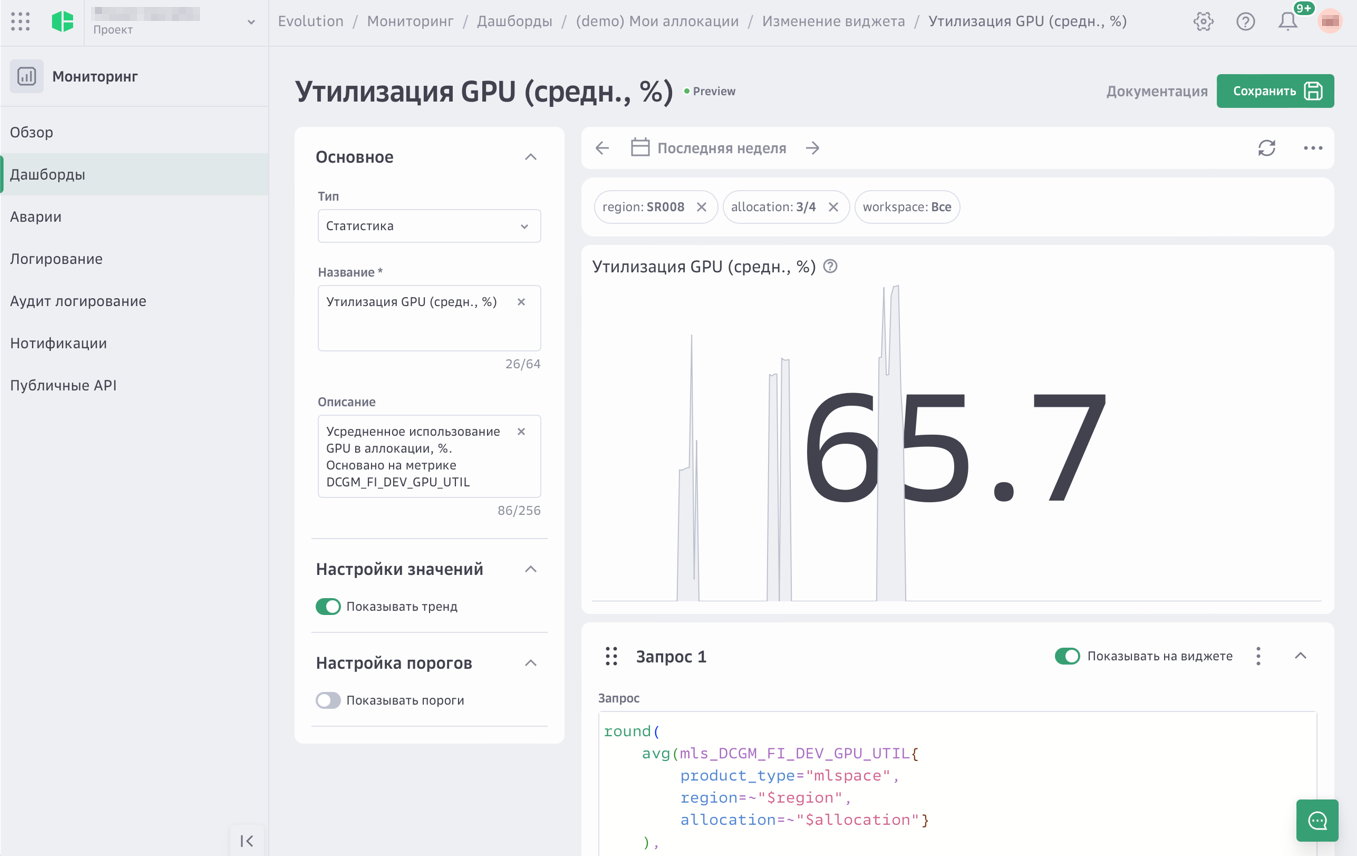
Утилизация GPU и vRAM
Этот и следующий виджеты относятся к типу «Статистика» и отличаются только запросами данных. Ниже перечислены настройки виджета.

Запрос:
round(avg(mls_DCGM_FI_DEV_GPU_UTIL{product_type="mlspace",region=~"$region",allocation=~"$allocation"}),0.1)
Мы не считаем среднее по воркспейсам и не фильтруем данные по $workspace. Поэтому в выборке будут представлены данные по всем воркспейсам, а avg покажет среднее по ним.
round(sum(mls_DCGM_FI_DEV_FB_USED{product_type="mlspace",region=~"$region",allocation=~"$allocation"}) /(sum(mls_DCGM_FI_DEV_FB_FREE{product_type="mlspace",region=~"$region",allocation=~"$allocation"})+sum(mls_DCGM_FI_DEV_FB_USED{product_type="mlspace",region=~"$region",allocation=~"$allocation"})) * 100.0,0.1)
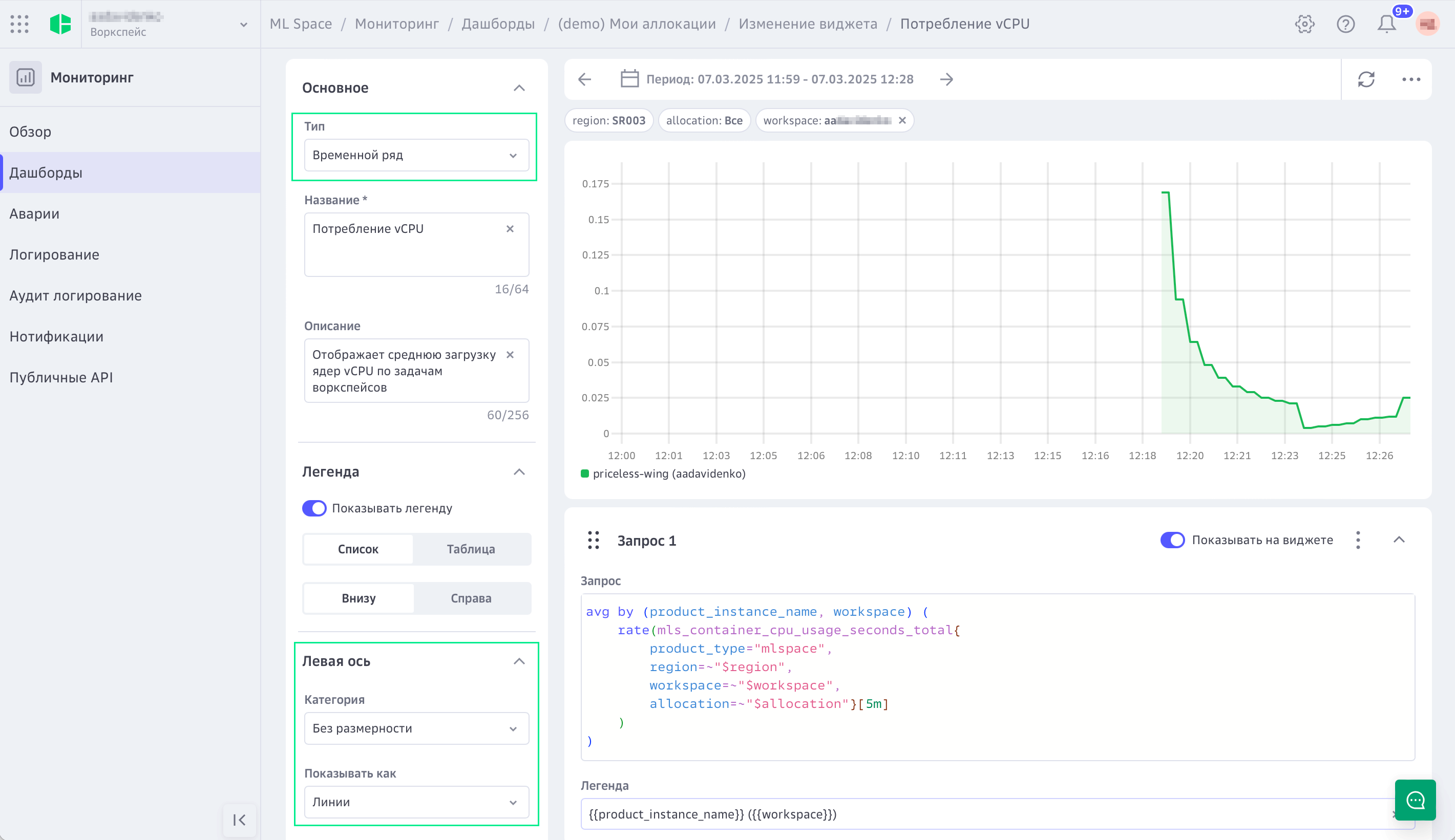
Утилизация CPU и RAM
Эти виджеты типа «Временной ряд» отображают утилизацию CPU и RAM по задачам обучения и запущенным Jupyter Server воркспейса.
Настройки виджета:

avg by (product_instance_name, workspace) (rate(mls_container_cpu_usage_seconds_total{product_type="mlspace",region=~"$region",workspace=~"$workspace",allocation=~"$allocation"}[5m]))
Здесь и далее легенда составляется из лейблов значений: {{product_instance_name}} ({{workspace}}).
sum by ( product_instance_name, workspace ) (mls_container_memory_usage_bytes{product_type="mlspace",region=~"$region",allocation=~"$allocation",workspace=~"$workspace"})
Для корректного масштабирования шкалы памяти необходимо установить значение категория Объем данных.
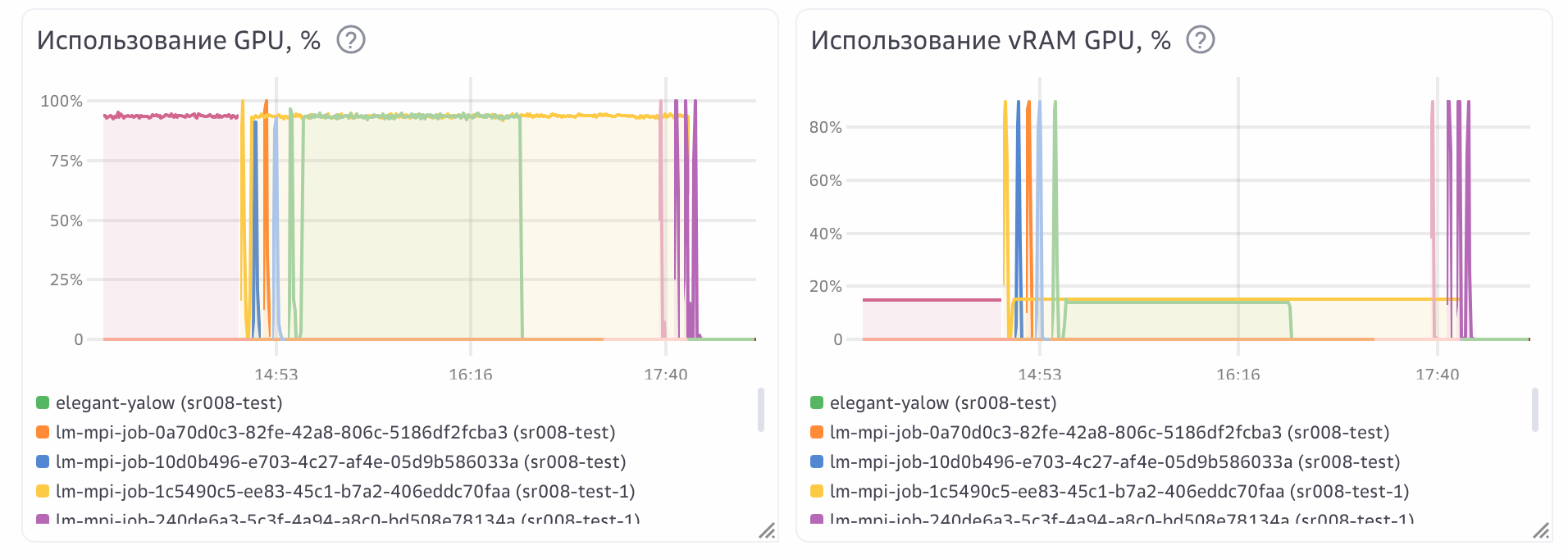
Утилизация GPU и vRAM GPU

GPU-метрики базируются на метриках dcgm_exporter.

avg by (product_instance_name, workspace) (mls_DCGM_FI_DEV_GPU_UTIL{region=~"$region",allocation=~"$allocation",workspace=~"$workspace"})
sum by (product_instance_name, workspace) (mls_DCGM_FI_DEV_FB_USED{product_type="mlspace",region=~"$region",allocation=~"$allocation",workspace=~"$workspace"}) /(sum by (product_instance_name, workspace) (mls_DCGM_FI_DEV_FB_FREE{product_type="mlspace",region=~"$region",allocation=~"$allocation",workspace=~"$workspace"})+sum by (product_instance_name, workspace) (mls_DCGM_FI_DEV_FB_USED{product_type="mlspace",region=~"$region",allocation=~"$allocation",workspace=~"$workspace"})) * 100.0
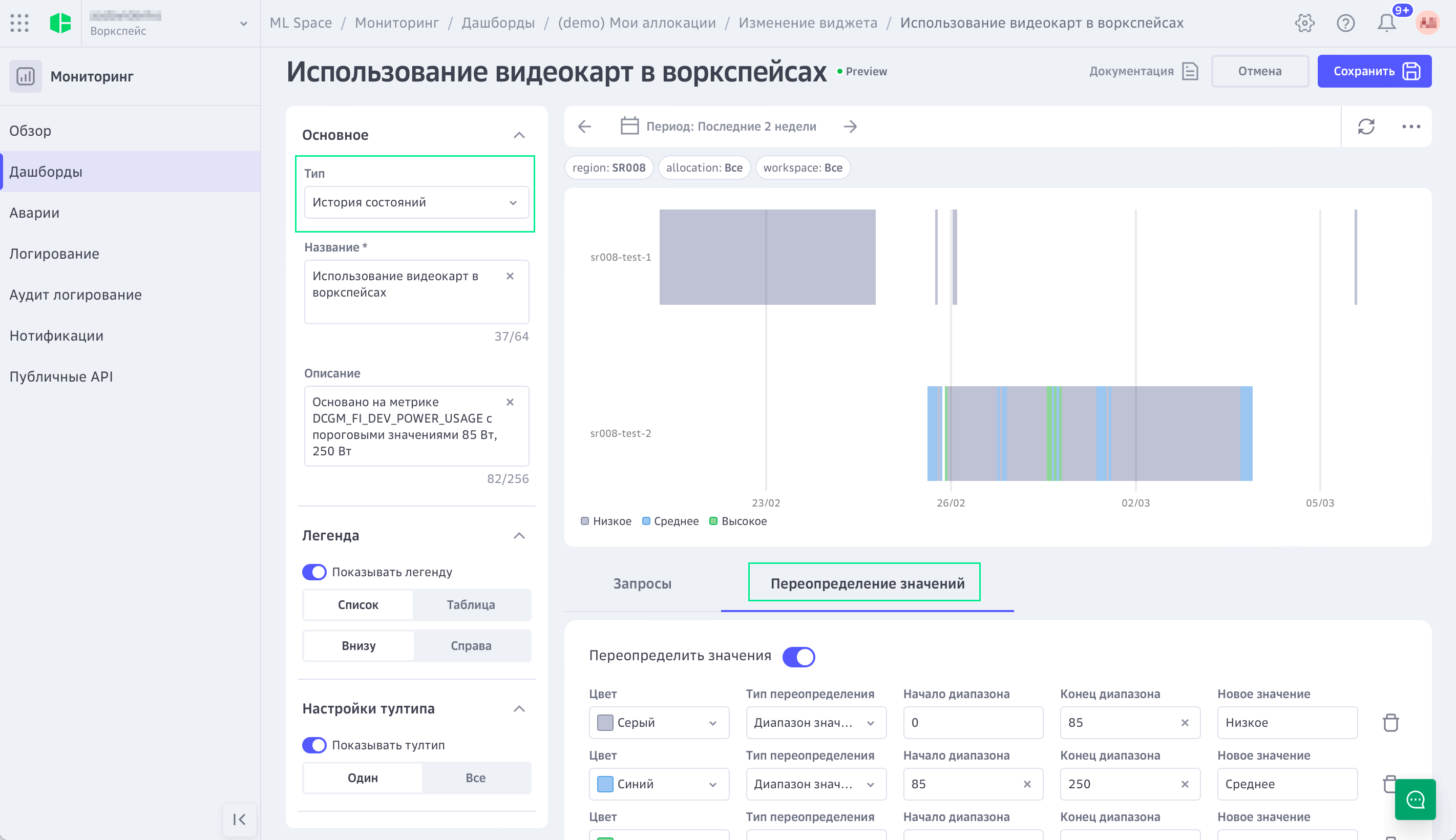
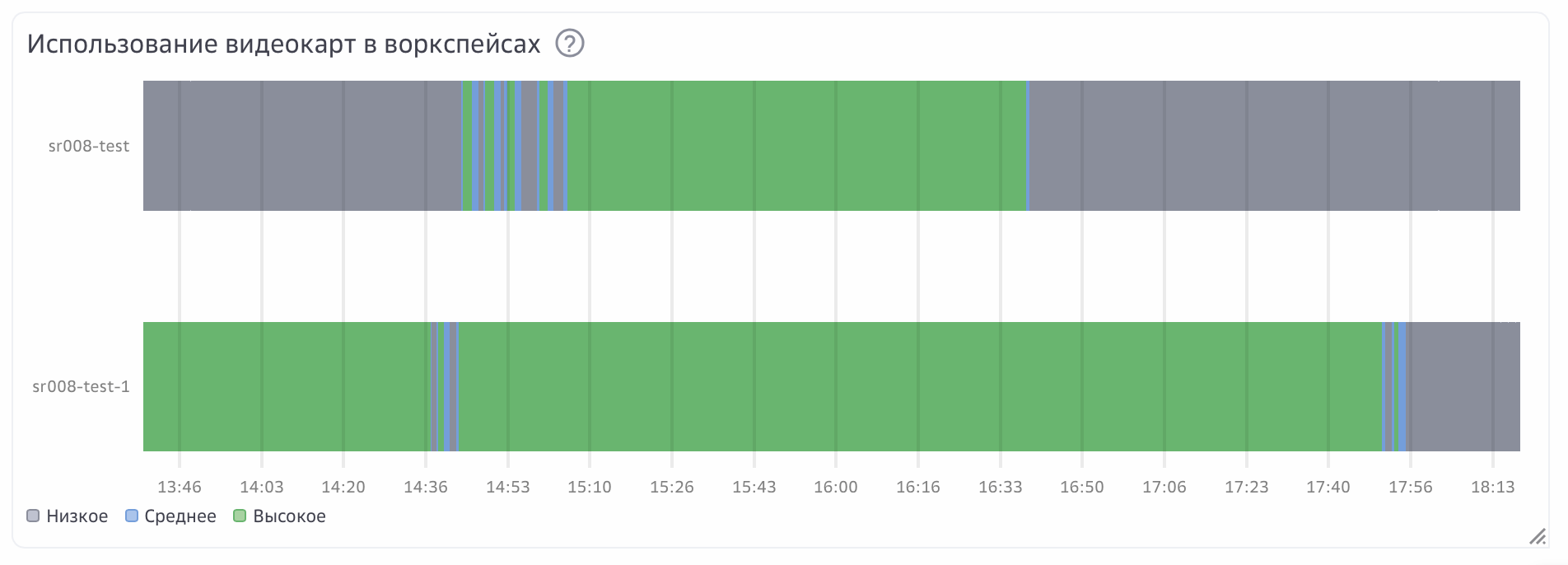
Использование видеокарт в воркспейсах

Этот сводный виджет отображает историю состояний потребления ресурсов видеокарты. Настройки виджета:

avg by (workspace) (mls_DCGM_FI_DEV_POWER_USAGE{region=~"$region",allocation=~"$allocation",workspace=~"$workspace"})
Для определения загруженности карты используется метрика mls_DCGM_FI_DEV_POWER_USAGE, предоставляющая данные по потреблению видеокарт в Вт.
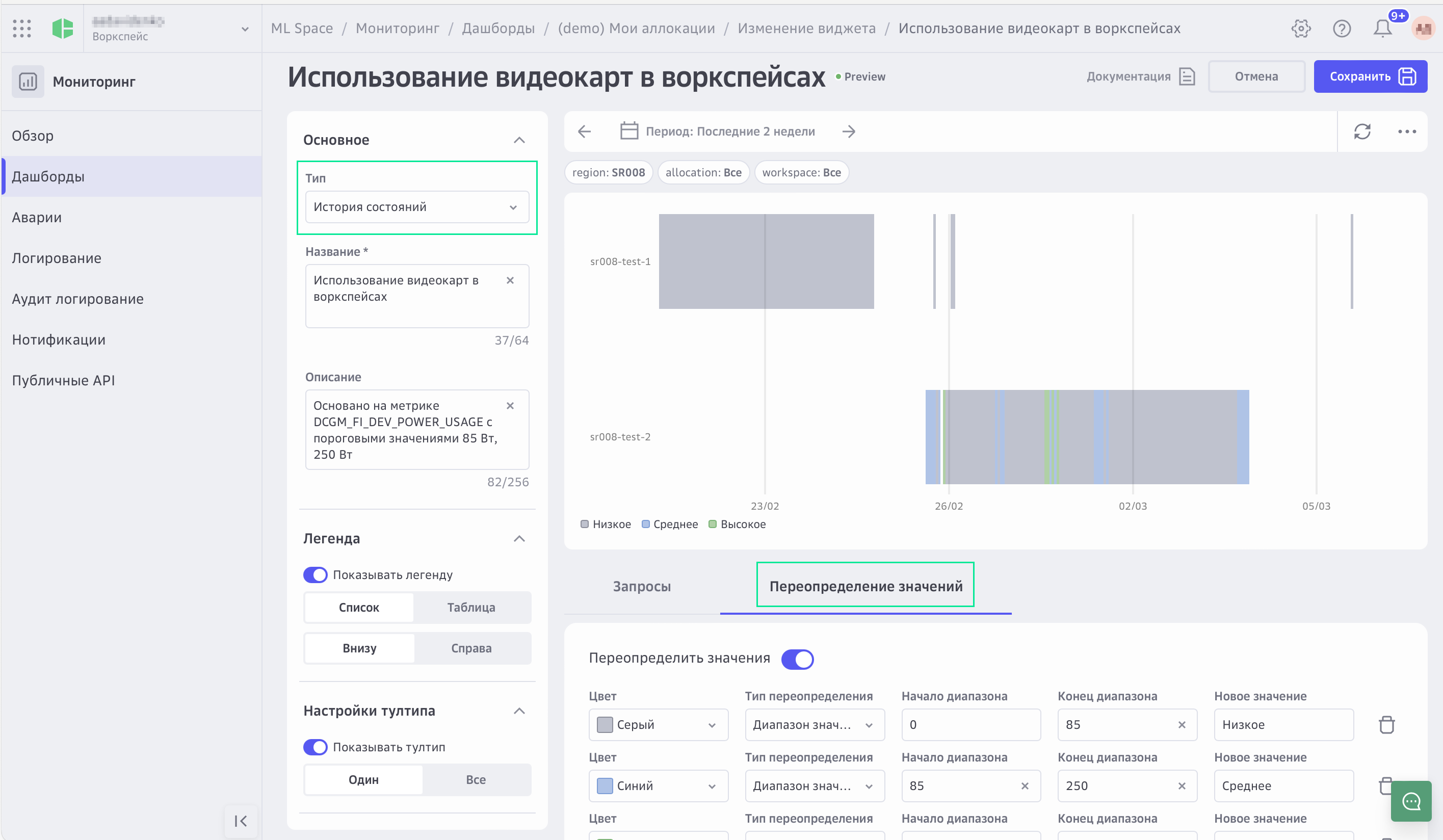
Для дискретизации состояний используются пороговые значения на вкладке Переопределение значений:
0–85 Вт — низкое, серый цвет;
85–250 Вт — среднее, синий цвет;
250–1000 Вт — высокое, зеленый цвет.
Указанные пороговые значения приведены для примера. Интервалы состояний пользователь определяет самостоятельно.