Static Website Hosting — это сервис, который предоставляет возможность управления статическим веб-сайтом. Создав хранилище под статический сайт, можно разрешить всем пользователям сети просмотр данных. Поддерживает файлы HTML-формата, объекты JavaScript и Flash, фото- и видеоматериалы.
Настройка статического веб-сайта
Убедитесь, что уровень доступа для бакета — «Public Read».
В консоли управления Object Storage Service нажмите на название нужного бакета.
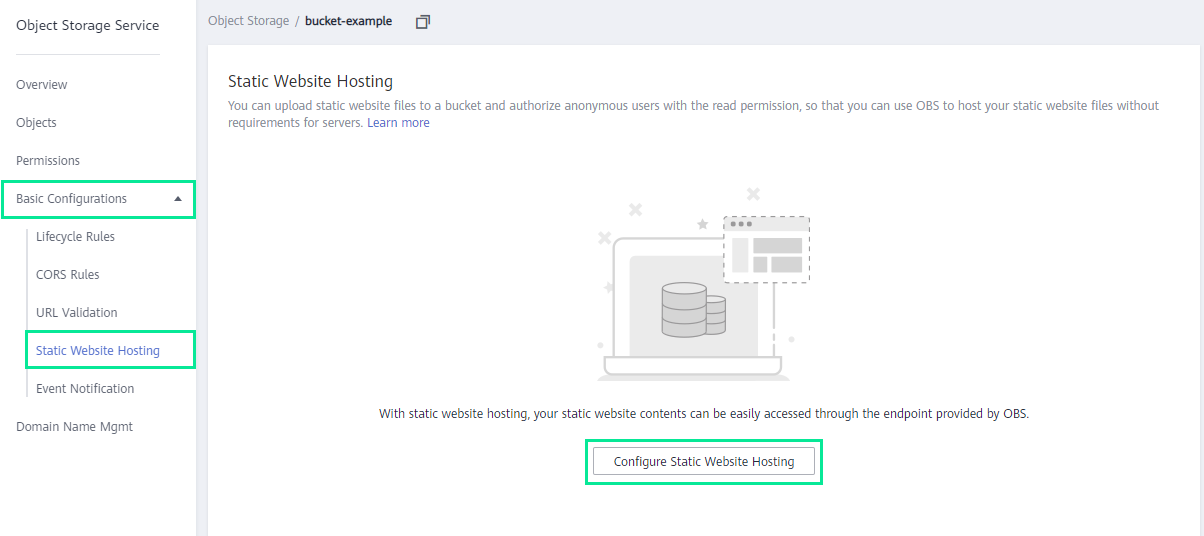
Выберите пункт Basic Configurations и подпункт Static Website Hosting.
Нажмите Configure Static Website Hosting.

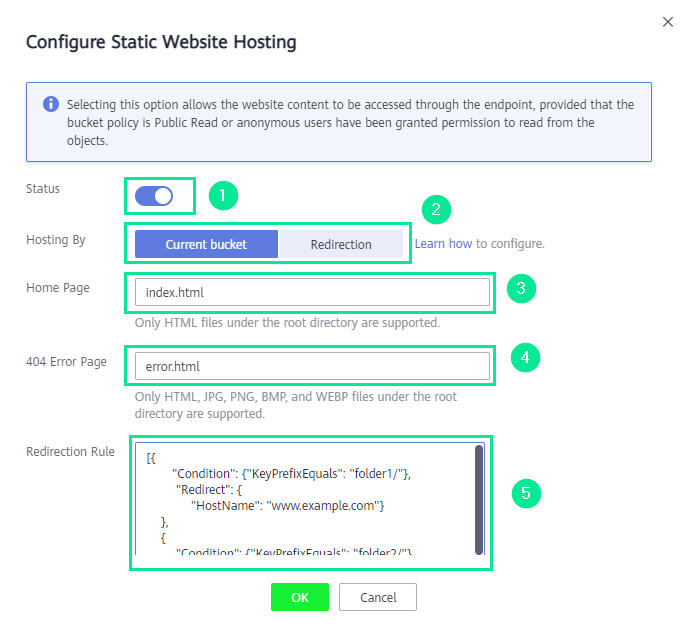
Заполните следующие поля и нажмите OK:
Status — активируйте переключатель.
Hosting By — выберите адрес хоста: текущий бакет (Current Bucket) или переадресация (Redirection).
Home Page — укажите название файла в формате HTML домашней страницы веб-сайта.
404 Error Page — укажите название файла в формате HTML страницы с ошибкой.
Redirection Rule — можно настроить правило для переадресации запросов. Ниже приведен пример правила.
[{"Condition": {"KeyPrefixEquals": "folder1/"},"Redirect": {"HostName": "www.example.com"}},{"Condition": {"KeyPrefixEquals": "folder2/"},"Redirect": {"ReplaceKeyPrefixWith": "folder3/"}}]

Изменение параметров веб-сайта
В консоли управления Object Storage Service нажмите на название бакета.
Выберите пункт Basic Configurations и подпункт Static Website Hosting.
Нажмите Edit.
Создание ссылки на статический веб-сайт
В консоли управления Object Storage Service нажмите на название бакета.
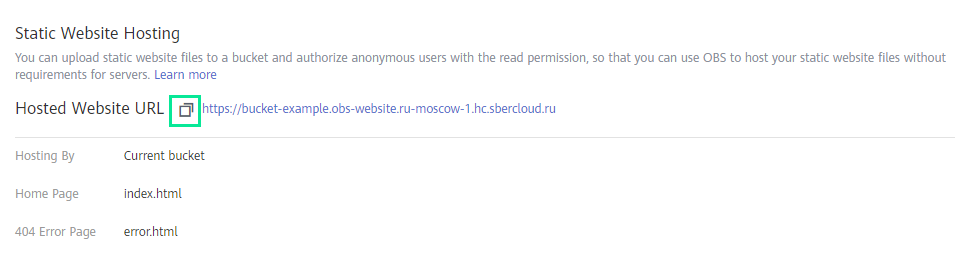
Выберите пункт Basic Configurations и подпункт Static Website Hosting.
Нажмите на ссылку (тогда она откроется в браузере) или нажмите
 , чтобы поделиться ей.
, чтобы поделиться ей.
Вставьте ссылку в строку браузера.