Описанные ниже шаги помогут создать граф в кластере, импортировать данные и проанализировать граф с помощью запросов
или визуализации популярных алгоритмов, таких как PageRank, K-Core, Shortest Path, Label Propagation.Перед началом работы
Перед созданием графа подготовьте данные для загрузки:
- -файлы с данными о вершинах и гранях;
- -схему, описывающую свойства вершин и граней.
Создание графа
В консоли управления Object Storage Service создайте бакет для хранения графовых данных.
Загрузите в бакет объекты — XML-схему и данные с вершинами и гранями графа.
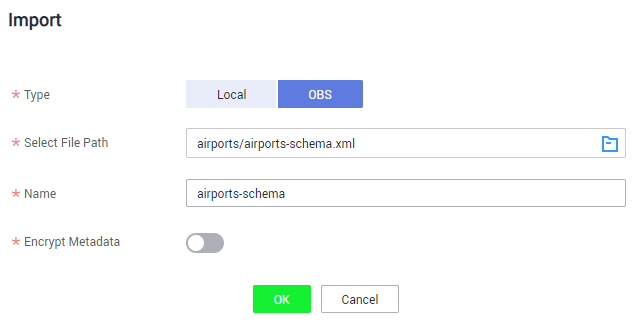
В консоли управления Graph Engine Service в разделе Metadata Management нажмите Import.
Выберите тип импорта OBS, в поле Select File Path укажите путь к XML-файлу схемы, который вы загрузили на предыдущем шаге, и введите произвольное название метаданных в поле Name. Сохраните изменения — нажмите OK.

В разделе Graph Management добавьте граф — нажмите Create Graph.
Graph Name — введите название графа;
VPC — выберите виртуальную сеть, в которой будет располагаться граф;
Subnet — задайте подсеть;
Security Group — укажите группу безопасности;
Cross-AZ HA — включите опцию, если необходимо поддерживать высокую доступность графа за счет двух зон доступности;
Graph Size (Edges) — выберите масштаб графа, основываясь на числе граней.
Включите опцию Initial Data Required. Укажите, с какими данными будет работать граф:
Metadata — выберите созданные ранее метаданные;
Edge Data — нажмите Select и укажите хранящийся в бакете OBS файл с гранями;
Vertex Data — нажмите Select и укажите хранящийся в бакете OBS файл с узлами.
Сохраните параметры — нажмите Apply Now.
На странице Details подтвердите создание графа — нажмите Submit. Через несколько минут граф будет создан, и вы увидите его в разделе Graph Management.
Анализ графа
В консоли управления Graph Engine Service откройте раздел Graph Management и нажмите Access в строке с нужным графом.
Откроется окно с областью визуального представления графовых данных, библиотекой алгоритмов, строкой для ввода запросов на языке Gremlin и боковой панелью с дополнительной информацией и инструментами фильтрации.

Запросы Gremlin
GES совместим с фреймворком Apache TinkerPop Gremlin 3.3.0, поэтому для анализа графа используются запросы на языке Gremlin.
Чтобы отправить запрос, введите команду в поле Gremlin и нажмите Ввод (Enter) на клавиатуре. На вкладке Running Record будет доступен лог выполнения команды, а на вкладке Query Result — ответ в
-формате.Допустим, есть графовая структура с информацией об аэропортах. Узел — это аэропорт с его кодом, координатами, названием, городом и другими данными. Грани представляют связь и расстояние между аэропортами.
Рассмотрим примеры запросов для такого графа.
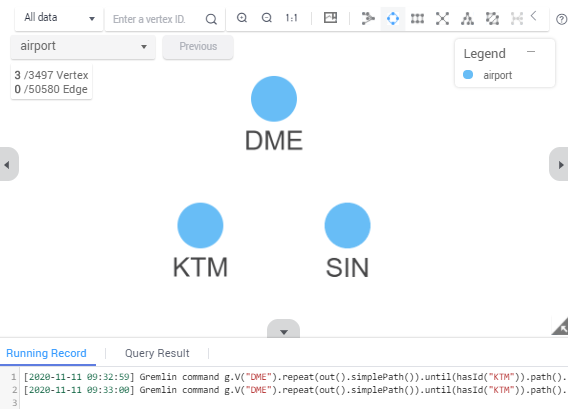
- Пример 1. Найти кратчайший путь из Домодедово (DME) в Катманду (KTM).
Команда:
g.V("DME").repeat(out().simplePath()).until(hasId("KTM")).path().limit(1)Визуализация ответа и лог выполнения команды:

- Ответ в формате JSON
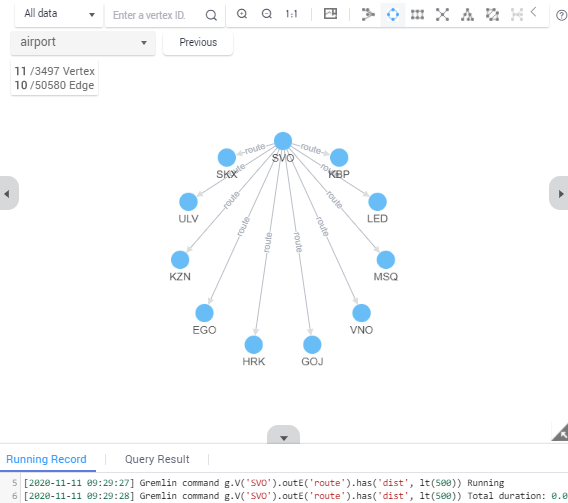
- Пример 2. Показать связи аэропорта Шереметьево на расстоянии до 500 км.
Команда:
g.V('SVO').outE('route').has('dist', lt(500))Визуализация ответа и лог выполнения команды:

- Ответ в формате JSON
Визуализация алгоритмов
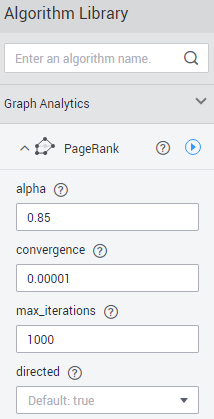
Встроенная в GES библиотека алгоритмов позволяет визуализировать данные в зависимости от выбранного алгоритма и параметров запроса.
Чтобы выполнить алгоритм, выберите его из библиотеки, задайте параметры и запустите вычисления кнопкой  .
.

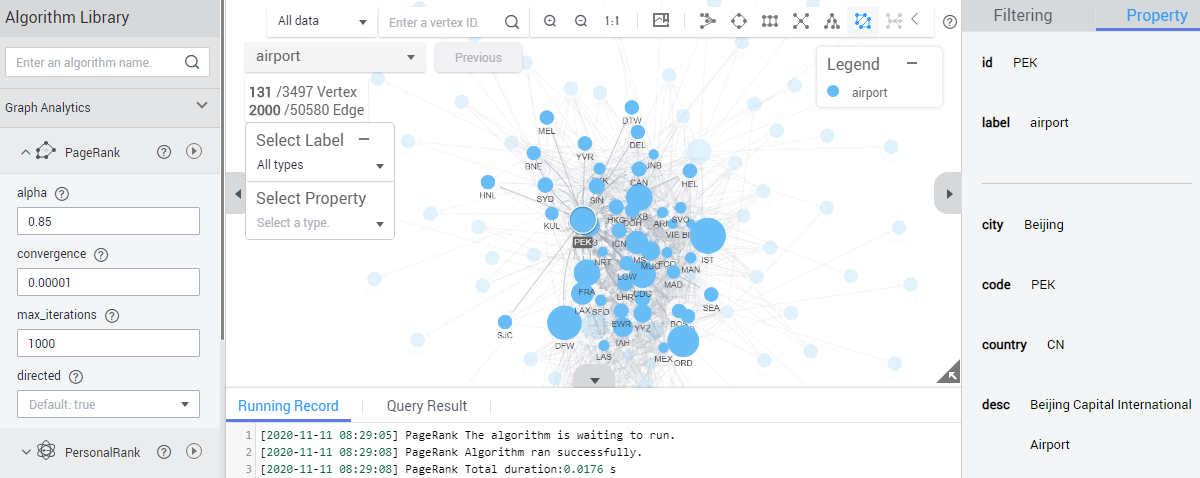
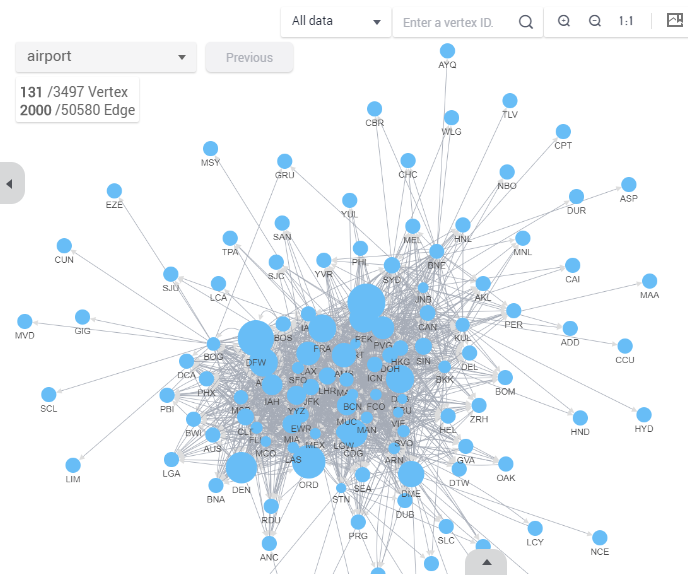
На вкладке Running Record отобразится лог выполнения команды, и после успешного завершения вычислений результат появится в основной области:

В этом примере показан результат работы алгоритма PageRank. В случае графовой структуры, содержащей информацию об аэропортах, этот алгоритм иллюстрирует связи между аэропортами с учетом расстояния и позволяет увидеть наиболее крупные хабы.
С помощью верхней панели можно выбрать другой режим представления графа, изменить масштаб или найти конкретный узел.

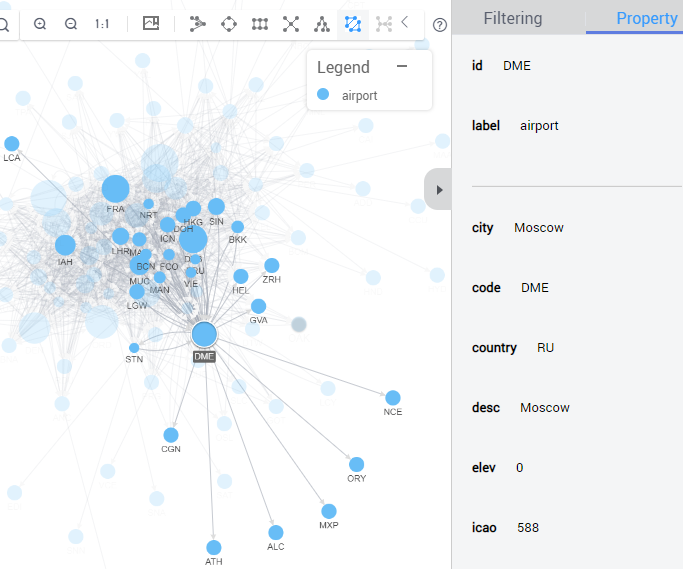
Если выбрать узел, можно увидеть его свойства на панели справа.

Как и в случае с запросами Gremlin, на вкладке Query Result после отработки алгоритма доступен ответ в JSON-формате.