После подготовки бэкенд-серверов нужно развернуть приложение для дальнейшего подключения.
В рамках лабораторной работы будет развернут аналог Slack, написанный на NextJS. Приложение нужно запустить на отдельном сервере и опубликовать его в интернет через балансировщик нагрузки на порту 80.
Исходный код приложения на GitHub.
Запуск приложения
Перед запуском приложения, необходимо создать таблицу для хранения данных в SupaBase:
Откройте интерфейс SupaBase:
http://<IP адрес балансировщика>:3000/Нажмите на кнопку Default project.
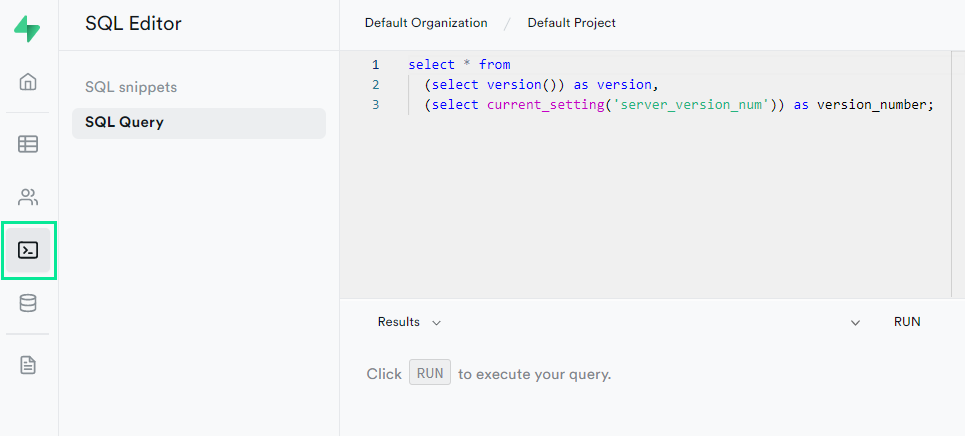
В левом меню выберите пункт SQL Editor.

Вставьте в редактор код:
CREATE TABLE messages (id bigint GENERATED BY DEFAULT AS IDENTITY PRIMARY KEY,username VARCHAR NOT NULL,text TEXT NOT NULL,country VARCHAR,is_authenticated BOOLEAN DEFAULT FALSE,timestamp timestamp default now() NOT NULL);Нажмите RUN.
Включите оповещения в реальном времени для таблицы:
alter publication supabase_realtime add table public.messages;
Запуск приложения на отдельном сервере
Запуск приложения будет проходить на фронтенд-сервере, созданном в начале лабораторной работы:
Войдите в консоль управления Advanced:
В списке сервисов выберите Elastic Cloud Server.
Выберите нужный сервер и нажмите Remote login. Откроется консоль сервера.
Введите имя пользователя — root и нажмите Enter.
Введите пароль, который был указан при создании виртуальной машины, и нажмите Enter.
Для запуска приложения установите NodeJS. Команды нужно выполнять построчно:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.38.0/install.sh | bashsource ~/.bashrcnvm install v18.12.1nvm use v18.12.1Клонируйте репозиторий с приложением.
git clone https://github.com/shwosner/realtime-chat-supabase-react.gitУстановите зависимости.
cd realtime-chat-supabase-reactnpm installНастройте работу с SupaBase.
ВниманиеНеобходимо указать адрес подключения к SupaBase, а также токен для анонимного доступа, который должен совпадать со значением переменной ANON_KEY, который указан в файле .env при старте SupaBase.
При выполнении команды поменяйте IP-адрес SupaBase на IP-адрес (EIP) балансировщика нагрузки.
cat <<EOT >> .envVITE_SUPABASE_KEY=j8eAMouA15uA0VHPZeicNWa7SLVITE_SUPABASE_URL=http://<IP-адрес балансировщика>:8000EOTЗапустите приложение.
npm run dev -- --port 80 --host 0.0.0.0

Публикация приложения
Теперь нужно опубликовать приложение, чтобы оно было доступно из интернета.
В этой лабораторной работе публикация будет происходить по аналогии с SupaBase:
Войдите в консоль управления Advanced:
В списке сервисов выберите Elastic Load Balance.
Нажмите на ранее созданный балансировщик.
На вкладке Backend Server Groups нажмите Add Backend Server Group.
Заполните параметры группы серверов:
Name — название группы серверов.
Backend protocol — HTTP.
Port — 80.
Нажмите OK.
В правой части экрана нажим Add.
Выберите подсеть, созданную для сервера.
Выберите нужный сервер.
Нажмите Next.
Укажите порт 80 и нажмите Finish.
На вкладке Listeners нажмите Add Listener и заполните параметры:
Name — название создаваемого listener.
Frontend protocol — HTTP.
Port — 80.
Нажмите Next.
На открывшейся странице настройте группу серверов:
Backend Server Group — Use existing.
Выберите ранее созданную группу.
Нажмите Finish.
Проверьте работоспособность приложения, открыв в браузере адрес.
http://<IP-адрес балансировщика>/